Rgb 160,78,235 to Css #A04EEB Color code html values
Css A04EEB Hex Color Code for rgb 160,78,235
Css Html color #A04EEB Hex color conversions, schemes, palette, combination, mixer, to rgb 160,78,235 colour codes.
Div Background-color : #A04EEB
.div{ background-color : #A04EEB; }
html #A04EEB color code
Text/Font color #A04EEB
.text{ color : #A04EEB; }
My text html color #A04EEB hex color code
Border html color #A04EEB hex color code
.border{ border:3px solid : #A04EEB; }
My div border color
Outline hex color #A04EEB
.outline{ outline:2px solid #A04EEB; }
My text outline color #A04EEB
css #A04EEB Color code html chart

|

|
css Text shadow : #A04EEB color
.shadow{ text-shadow: 10px 10px 10px #A04EEB; }
My text shadow
Css box shadow : #A04EEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A04EEB; }
My box shadow
Css Gradient html color #A04EEB code
.gradient{ background-color:#A04EEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A04EEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A04EEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A04EEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A04EEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #A04EEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A04EEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A04EEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A04EEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A04EEB Color code html values
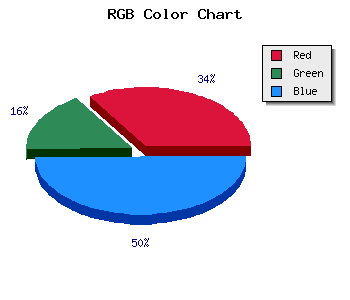
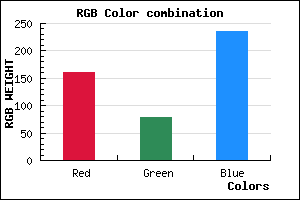
#A04EEB hex color code has red green and blue "RGB color" in the proportion of 62.75% red, 30.59% green and 92.16% blue.
RGB percentage values corresponding to this are 160, 78, 235.
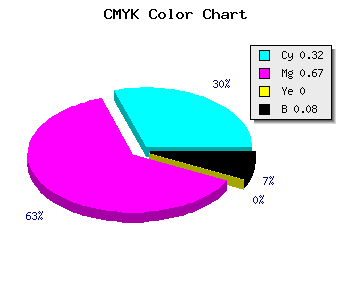
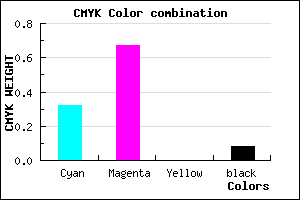
Html color #A04EEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A04EEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A04EEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A04EEB Hex Color Conversion

|

|
CMYK Css #A04EEB Color code combination mixer
RGB Css #A04EEB Color Code Combination Mixer
Css #A04EEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A04EEB hex color
a{ color: #A04EEB; }
css h1,h2,h3,h4,h5,h6 : #A04EEB
h1,h2,h3,h4,h5,h6{ color: #A04EEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 160,78,235 Text color with hexadecimal code
Text font color is Rgb (160,78,235)
color css codes
Luminosity of css #A04EEB hex color
- #0c0216 (786966) #0c0216
- #270844 (2558020) #270844
- #410d71 (4263281) #410d71
- #5c12a0 (6034080) #5c12a0
- #7517cd (7673805) #7517cd
- #8f30e8 (9384168) #8f30e8
- #a85ded (11034093) #a85ded
- #c18cf2 (12684530) #c18cf2
- #d9b9f7 (14268919) #d9b9f7
- #f2e8fc (15919356) #f2e8fc
- lighter/Darker shades: Hex values:
- #A04EEB (160,78,235) #A04EEB
- #8E35E6 (142,53,230) #8E35E6
- #7C1CE1 (124,28,225) #7C1CE1
- #6A03DC (106,3,220) #6A03DC
- #5800D7 (88,0,215) #5800D7
- #4600D2 (70,0,210) #4600D2
- #3400CD (52,0,205) #3400CD
- #2200C8 (34,0,200) #2200C8
- #1000C3 (16,0,195) #1000C3
- #0000BE (0,0,190) #0000BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #A04EEB hex color
Tints of css #A04EEB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (160,78,235) #0000B4
- #B260FD (178,96,253) #B260FD
- #C472FF (196,114,255) #C472FF
- #D684FF (214,132,255) #D684FF
- #E896FF (232,150,255) #E896FF
- #FAA8FF (250,168,255) #FAA8FF
- #FFBAFF (255,186,255) #FFBAFF
- #FFCCFF (255,204,255) #FFCCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF