Rgb 160,126,184 to Css #A07EB8 Color code html values
Css A07EB8 Hex Color Code for rgb 160,126,184
Css Html color #A07EB8 Hex color conversions, schemes, palette, combination, mixer, to rgb 160,126,184 colour codes.
Div Background-color : #A07EB8
.div{ background-color : #A07EB8; }
html #A07EB8 color code
Text/Font color #A07EB8
.text{ color : #A07EB8; }
My text html color #A07EB8 hex color code
Border html color #A07EB8 hex color code
.border{ border:3px solid : #A07EB8; }
My div border color
Outline hex color #A07EB8
.outline{ outline:2px solid #A07EB8; }
My text outline color #A07EB8
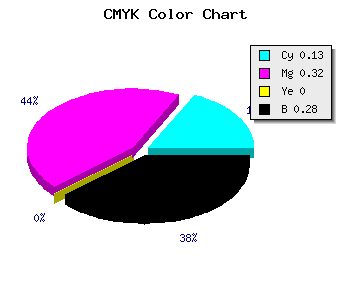
css #A07EB8 Color code html chart

|

|
css Text shadow : #A07EB8 color
.shadow{ text-shadow: 10px 10px 10px #A07EB8; }
My text shadow
Css box shadow : #A07EB8 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A07EB8; }
My box shadow
Css Gradient html color #A07EB8 code
.gradient{ background-color:#A07EB8; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A07EB8, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A07EB8 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A07EB8 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A07EB8 0%, #00000C 100%); background-image:linear-gradient(180deg, #A07EB8 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A07EB8 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A07EB8), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A07EB8; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A07EB8 Color code html values
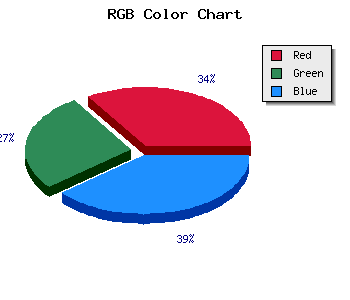
#A07EB8 hex color code has red green and blue "RGB color" in the proportion of 62.75% red, 49.41% green and 72.16% blue.
RGB percentage values corresponding to this are 160, 126, 184.
Html color #A07EB8 has 0% cyan, 0% magenta, 0% yellow and 71% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A07EB8 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A07EB8 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A07EB8 Hex Color Conversion

|

|
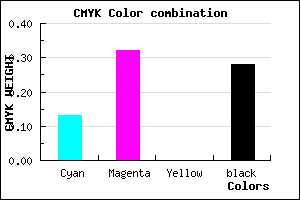
CMYK Css #A07EB8 Color code combination mixer
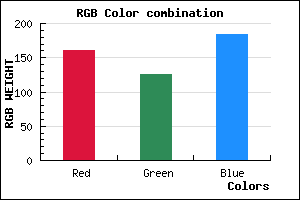
RGB Css #A07EB8 Color Code Combination Mixer
Css #A07EB8 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A07EB8 hex color
a{ color: #A07EB8; }
css h1,h2,h3,h4,h5,h6 : #A07EB8
h1,h2,h3,h4,h5,h6{ color: #A07EB8;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 160,126,184 Text color with hexadecimal code
Text font color is Rgb (160,126,184)
color css codes
Luminosity of css #A07EB8 hex color
- #0d090f (854287) #0d090f
- #281b31 (2628401) #281b31
- #422d51 (4336977) #422d51
- #5e3f73 (6176627) #5e3f73
- #785193 (7885203) #785193
- #926bad (9595821) #926bad
- #aa8bbf (11176895) #aa8bbf
- #c2acd2 (12758226) #c2acd2
- #dacde3 (14339555) #dacde3
- #f3eef6 (15986422) #f3eef6
- lighter/Darker shades: Hex values:
- #A07EB8 (160,126,184) #A07EB8
- #8E65B3 (142,101,179) #8E65B3
- #7C4CAE (124,76,174) #7C4CAE
- #6A33A9 (106,51,169) #6A33A9
- #581AA4 (88,26,164) #581AA4
- #46019F (70,1,159) #46019F
- #34009A (52,0,154) #34009A
- #220095 (34,0,149) #220095
- #100090 (16,0,144) #100090
- #00008B (0,0,139) #00008B
- #000086 (0,0,134) #000086
- #000081 (0,0,129) #000081
Color Shades of css #A07EB8 hex color
Tints of css #A07EB8 hex color
- Darker/lighter shades: Hex color values:
- #000081 (160,126,184) #000081
- #B290CA (178,144,202) #B290CA
- #C4A2DC (196,162,220) #C4A2DC
- #D6B4EE (214,180,238) #D6B4EE
- #E8C6FF (232,198,255) #E8C6FF
- #FAD8FF (250,216,255) #FAD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF