Rgb 151,142,206 to Css #978ECE Color code html values
Css 978ECE Hex Color Code for rgb 151,142,206
Css Html color #978ECE Hex color conversions, schemes, palette, combination, mixer, to rgb 151,142,206 colour codes.
Div Background-color : #978ECE
.div{ background-color : #978ECE; }
html #978ECE color code
Text/Font color #978ECE
.text{ color : #978ECE; }
My text html color #978ECE hex color code
Border html color #978ECE hex color code
.border{ border:3px solid : #978ECE; }
My div border color
Outline hex color #978ECE
.outline{ outline:2px solid #978ECE; }
My text outline color #978ECE
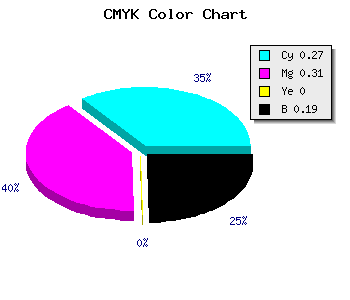
css #978ECE Color code html chart

|

|
css Text shadow : #978ECE color
.shadow{ text-shadow: 10px 10px 10px #978ECE; }
My text shadow
Css box shadow : #978ECE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#978ECE; }
My box shadow
Css Gradient html color #978ECE code
.gradient{ background-color:#978ECE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#978ECE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #978ECE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #978ECE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #978ECE 0%, #00000C 100%); background-image:linear-gradient(180deg, #978ECE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #978ECE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#978ECE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#978ECE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #978ECE Color code html values
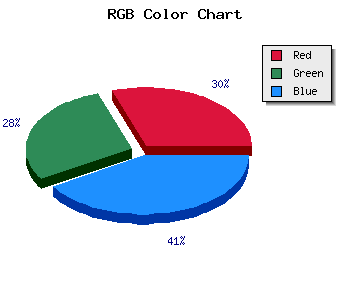
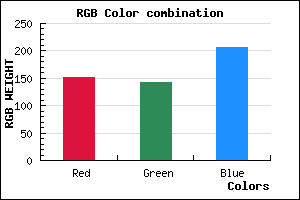
#978ECE hex color code has red green and blue "RGB color" in the proportion of 59.22% red, 55.69% green and 80.78% blue.
RGB percentage values corresponding to this are 151, 142, 206.
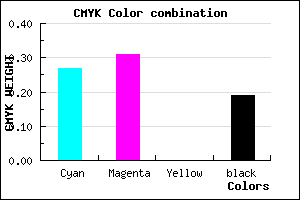
Html color #978ECE has 0% cyan, 0% magenta, 0% yellow and 49% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #978ECE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #978ECE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #978ECE Hex Color Conversion

|

|
CMYK Css #978ECE Color code combination mixer
RGB Css #978ECE Color Code Combination Mixer
Css #978ECE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #978ECE hex color
a{ color: #978ECE; }
css h1,h2,h3,h4,h5,h6 : #978ECE
h1,h2,h3,h4,h5,h6{ color: #978ECE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 151,142,206 Text color with hexadecimal code
Text font color is Rgb (151,142,206)
color css codes
Luminosity of css #978ECE hex color
- #090711 (591633) #090711
- #1b1735 (1775413) #1b1735
- #2d2658 (2958936) #2d2658
- #40367c (4208252) #40367c
- #52459f (5391775) #52459f
- #6b5eba (7036602) #6b5eba
- #8b81c9 (9142729) #8b81c9
- #ada6d8 (11380440) #ada6d8
- #cdc9e7 (13486567) #cdc9e7
- #eeedf7 (15658487) #eeedf7
- lighter/Darker shades: Hex values:
- #978ECE (151,142,206) #978ECE
- #8575C9 (133,117,201) #8575C9
- #735CC4 (115,92,196) #735CC4
- #6143BF (97,67,191) #6143BF
- #4F2ABA (79,42,186) #4F2ABA
- #3D11B5 (61,17,181) #3D11B5
- #2B00B0 (43,0,176) #2B00B0
- #1900AB (25,0,171) #1900AB
- #0700A6 (7,0,166) #0700A6
- #0000A1 (0,0,161) #0000A1
- #00009C (0,0,156) #00009C
- #000097 (0,0,151) #000097
Color Shades of css #978ECE hex color
Tints of css #978ECE hex color
- Darker/lighter shades: Hex color values:
- #000097 (151,142,206) #000097
- #A9A0E0 (169,160,224) #A9A0E0
- #BBB2F2 (187,178,242) #BBB2F2
- #CDC4FF (205,196,255) #CDC4FF
- #DFD6FF (223,214,255) #DFD6FF
- #F1E8FF (241,232,255) #F1E8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF