Rgb 147,108,255 to Css #936CFF Color code html values
Css 936CFF Hex Color Code for rgb 147,108,255
Css Html color #936CFF Hex color conversions, schemes, palette, combination, mixer, to rgb 147,108,255 colour codes.
Div Background-color : #936CFF
.div{ background-color : #936CFF; }
html #936CFF color code
Text/Font color #936CFF
.text{ color : #936CFF; }
My text html color #936CFF hex color code
Border html color #936CFF hex color code
.border{ border:3px solid : #936CFF; }
My div border color
Outline hex color #936CFF
.outline{ outline:2px solid #936CFF; }
My text outline color #936CFF
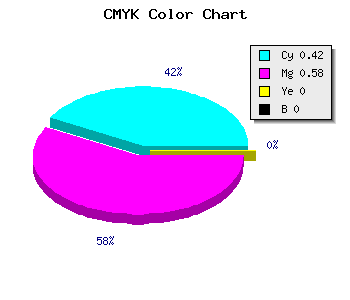
css #936CFF Color code html chart

|

|
css Text shadow : #936CFF color
.shadow{ text-shadow: 10px 10px 10px #936CFF; }
My text shadow
Css box shadow : #936CFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#936CFF; }
My box shadow
Css Gradient html color #936CFF code
.gradient{ background-color:#936CFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#936CFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #936CFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #936CFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #936CFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #936CFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #936CFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#936CFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#936CFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #936CFF Color code html values
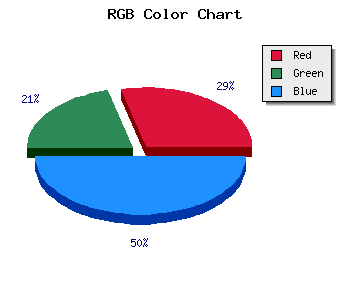
#936CFF hex color code has red green and blue "RGB color" in the proportion of 57.65% red, 42.35% green and 100% blue.
RGB percentage values corresponding to this are 147, 108, 255.
Html color #936CFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #936CFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #936CFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #936CFF Hex Color Conversion

|

|
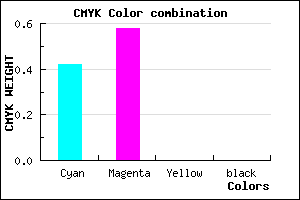
CMYK Css #936CFF Color code combination mixer
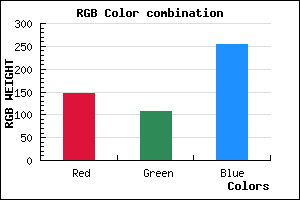
RGB Css #936CFF Color Code Combination Mixer
Css #936CFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #936CFF hex color
a{ color: #936CFF; }
css h1,h2,h3,h4,h5,h6 : #936CFF
h1,h2,h3,h4,h5,h6{ color: #936CFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 147,108,255 Text color with hexadecimal code
Text font color is Rgb (147,108,255)
color css codes
Luminosity of css #936CFF hex color
- #060018 (393240) #060018
- #14004c (1310796) #14004c
- #21007e (2162814) #21007e
- #2e00b2 (3014834) #2e00b2
- #3b00e4 (3866852) #3b00e4
- #5519ff (5577215) #5519ff
- #7a4bff (8014847) #7a4bff
- #a07fff (10518527) #a07fff
- #c5b1ff (12956159) #c5b1ff
- #ece5ff (15525375) #ece5ff
- lighter/Darker shades: Hex values:
- #936CFF (147,108,255) #936CFF
- #8153FA (129,83,250) #8153FA
- #6F3AF5 (111,58,245) #6F3AF5
- #5D21F0 (93,33,240) #5D21F0
- #4B08EB (75,8,235) #4B08EB
- #3900E6 (57,0,230) #3900E6
- #2700E1 (39,0,225) #2700E1
- #1500DC (21,0,220) #1500DC
- #0300D7 (3,0,215) #0300D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #936CFF hex color
Tints of css #936CFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (147,108,255) #0000C8
- #A57EFF (165,126,255) #A57EFF
- #B790FF (183,144,255) #B790FF
- #C9A2FF (201,162,255) #C9A2FF
- #DBB4FF (219,180,255) #DBB4FF
- #EDC6FF (237,198,255) #EDC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF