Rgb 145,29,251 to Css #911DFB Color code html values
Css 911DFB Hex Color Code for rgb 145,29,251
Css Html color #911DFB Hex color conversions, schemes, palette, combination, mixer, to rgb 145,29,251 colour codes.
Div Background-color : #911DFB
.div{ background-color : #911DFB; }
html #911DFB color code
Text/Font color #911DFB
.text{ color : #911DFB; }
My text html color #911DFB hex color code
Border html color #911DFB hex color code
.border{ border:3px solid : #911DFB; }
My div border color
Outline hex color #911DFB
.outline{ outline:2px solid #911DFB; }
My text outline color #911DFB
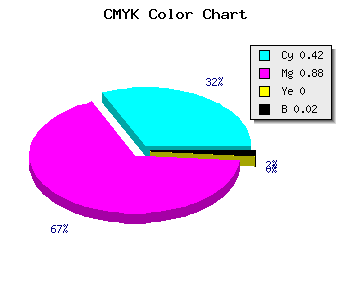
css #911DFB Color code html chart

|

|
css Text shadow : #911DFB color
.shadow{ text-shadow: 10px 10px 10px #911DFB; }
My text shadow
Css box shadow : #911DFB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#911DFB; }
My box shadow
Css Gradient html color #911DFB code
.gradient{ background-color:#911DFB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#911DFB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #911DFB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #911DFB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #911DFB 0%, #00000C 100%); background-image:linear-gradient(180deg, #911DFB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #911DFB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#911DFB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#911DFB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #911DFB Color code html values
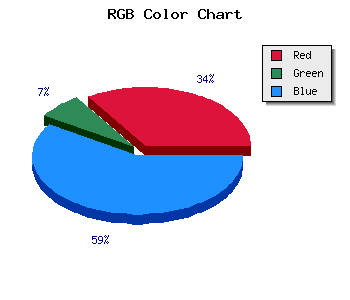
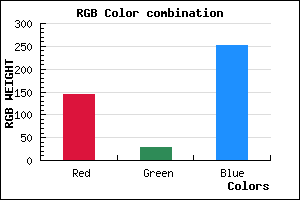
#911DFB hex color code has red green and blue "RGB color" in the proportion of 56.86% red, 11.37% green and 98.43% blue.
RGB percentage values corresponding to this are 145, 29, 251.
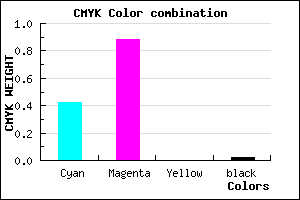
Html color #911DFB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #911DFB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #911DFB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #911DFB Hex Color Conversion

|

|
CMYK Css #911DFB Color code combination mixer
RGB Css #911DFB Color Code Combination Mixer
Css #911DFB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #911DFB hex color
a{ color: #911DFB; }
css h1,h2,h3,h4,h5,h6 : #911DFB
h1,h2,h3,h4,h5,h6{ color: #911DFB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 145,29,251 Text color with hexadecimal code
Text font color is Rgb (145,29,251)
color css codes
Luminosity of css #911DFB hex color
- #0c0018 (786456) #0c0018
- #27014b (2556235) #27014b
- #41027c (4260476) #41027c
- #5c03af (6030255) #5c03af
- #7604e0 (7734496) #7604e0
- #901dfb (9444859) #901dfb
- #a84efc (11030268) #a84efc
- #c181fd (12681725) #c181fd
- #d9b2fe (14267134) #d9b2fe
- #f2e5ff (15918591) #f2e5ff
- lighter/Darker shades: Hex values:
- #911DFB (145,29,251) #911DFB
- #7F04F6 (127,4,246) #7F04F6
- #6D00F1 (109,0,241) #6D00F1
- #5B00EC (91,0,236) #5B00EC
- #4900E7 (73,0,231) #4900E7
- #3700E2 (55,0,226) #3700E2
- #2500DD (37,0,221) #2500DD
- #1300D8 (19,0,216) #1300D8
- #0100D3 (1,0,211) #0100D3
- #0000CE (0,0,206) #0000CE
- #0000C9 (0,0,201) #0000C9
- #0000C4 (0,0,196) #0000C4
Color Shades of css #911DFB hex color
Tints of css #911DFB hex color
- Darker/lighter shades: Hex color values:
- #0000C4 (145,29,251) #0000C4
- #A32FFF (163,47,255) #A32FFF
- #B541FF (181,65,255) #B541FF
- #C753FF (199,83,255) #C753FF
- #D965FF (217,101,255) #D965FF
- #EB77FF (235,119,255) #EB77FF
- #FD89FF (253,137,255) #FD89FF
- #FF9BFF (255,155,255) #FF9BFF
- #FFADFF (255,173,255) #FFADFF
- #FFBFFF (255,191,255) #FFBFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF