Rgb 144,125,253 to Css #907DFD Color code html values
Css 907DFD Hex Color Code for rgb 144,125,253
Css Html color #907DFD Hex color conversions, schemes, palette, combination, mixer, to rgb 144,125,253 colour codes.
Div Background-color : #907DFD
.div{ background-color : #907DFD; }
html #907DFD color code
Text/Font color #907DFD
.text{ color : #907DFD; }
My text html color #907DFD hex color code
Border html color #907DFD hex color code
.border{ border:3px solid : #907DFD; }
My div border color
Outline hex color #907DFD
.outline{ outline:2px solid #907DFD; }
My text outline color #907DFD
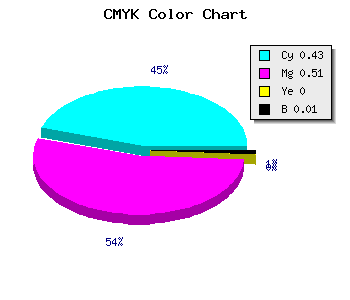
css #907DFD Color code html chart

|

|
css Text shadow : #907DFD color
.shadow{ text-shadow: 10px 10px 10px #907DFD; }
My text shadow
Css box shadow : #907DFD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#907DFD; }
My box shadow
Css Gradient html color #907DFD code
.gradient{ background-color:#907DFD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#907DFD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #907DFD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #907DFD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #907DFD 0%, #00000C 100%); background-image:linear-gradient(180deg, #907DFD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #907DFD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#907DFD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#907DFD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #907DFD Color code html values
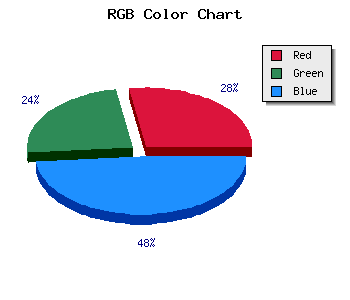
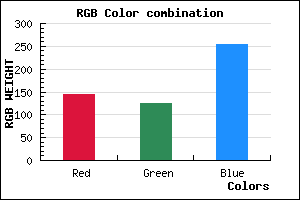
#907DFD hex color code has red green and blue "RGB color" in the proportion of 56.47% red, 49.02% green and 99.22% blue.
RGB percentage values corresponding to this are 144, 125, 253.
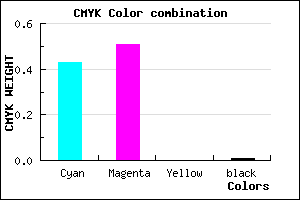
Html color #907DFD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #907DFD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #907DFD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #907DFD Hex Color Conversion

|

|
CMYK Css #907DFD Color code combination mixer
RGB Css #907DFD Color Code Combination Mixer
Css #907DFD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #907DFD hex color
a{ color: #907DFD; }
css h1,h2,h3,h4,h5,h6 : #907DFD
h1,h2,h3,h4,h5,h6{ color: #907DFD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 144,125,253 Text color with hexadecimal code
Text font color is Rgb (144,125,253)
color css codes
Luminosity of css #907DFD hex color
- #040018 (262168) #040018
- #0c014b (786763) #0c014b
- #13027c (1245820) #13027c
- #1b03af (1770415) #1b03af
- #2304e0 (2295008) #2304e0
- #3c1dfb (3939835) #3c1dfb
- #664efc (6704892) #664efc
- #9381fd (9667069) #9381fd
- #bdb2fe (12432126) #bdb2fe
- #e9e5ff (15328767) #e9e5ff
- lighter/Darker shades: Hex values:
- #907DFD (144,125,253) #907DFD
- #7E64F8 (126,100,248) #7E64F8
- #6C4BF3 (108,75,243) #6C4BF3
- #5A32EE (90,50,238) #5A32EE
- #4819E9 (72,25,233) #4819E9
- #3600E4 (54,0,228) #3600E4
- #2400DF (36,0,223) #2400DF
- #1200DA (18,0,218) #1200DA
- #0000D5 (0,0,213) #0000D5
- #0000D0 (0,0,208) #0000D0
- #0000CB (0,0,203) #0000CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #907DFD hex color
Tints of css #907DFD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (144,125,253) #0000C6
- #A28FFF (162,143,255) #A28FFF
- #B4A1FF (180,161,255) #B4A1FF
- #C6B3FF (198,179,255) #C6B3FF
- #D8C5FF (216,197,255) #D8C5FF
- #EAD7FF (234,215,255) #EAD7FF
- #FCE9FF (252,233,255) #FCE9FF
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF