Rgb 142,69,223 to Css #8E45DF Color code html values
Css 8E45DF Hex Color Code for rgb 142,69,223
Css Html color #8E45DF Hex color conversions, schemes, palette, combination, mixer, to rgb 142,69,223 colour codes.
Div Background-color : #8E45DF
.div{ background-color : #8E45DF; }
html #8E45DF color code
Text/Font color #8E45DF
.text{ color : #8E45DF; }
My text html color #8E45DF hex color code
Border html color #8E45DF hex color code
.border{ border:3px solid : #8E45DF; }
My div border color
Outline hex color #8E45DF
.outline{ outline:2px solid #8E45DF; }
My text outline color #8E45DF
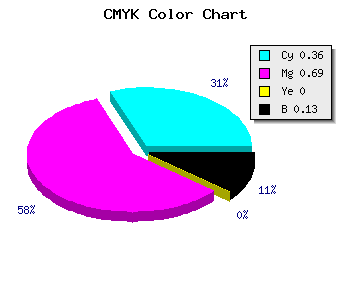
css #8E45DF Color code html chart

|

|
css Text shadow : #8E45DF color
.shadow{ text-shadow: 10px 10px 10px #8E45DF; }
My text shadow
Css box shadow : #8E45DF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#8E45DF; }
My box shadow
Css Gradient html color #8E45DF code
.gradient{ background-color:#8E45DF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#8E45DF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #8E45DF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #8E45DF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #8E45DF 0%, #00000C 100%); background-image:linear-gradient(180deg, #8E45DF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #8E45DF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#8E45DF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#8E45DF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #8E45DF Color code html values
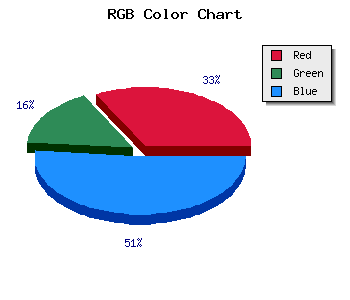
#8E45DF hex color code has red green and blue "RGB color" in the proportion of 55.69% red, 27.06% green and 87.45% blue.
RGB percentage values corresponding to this are 142, 69, 223.
Html color #8E45DF has 0% cyan, 0% magenta, 0% yellow and 32% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #8E45DF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #8E45DF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #8E45DF Hex Color Conversion

|

|
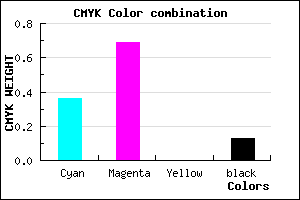
CMYK Css #8E45DF Color code combination mixer
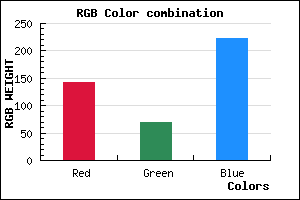
RGB Css #8E45DF Color Code Combination Mixer
Css #8E45DF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #8E45DF hex color
a{ color: #8E45DF; }
css h1,h2,h3,h4,h5,h6 : #8E45DF
h1,h2,h3,h4,h5,h6{ color: #8E45DF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 142,69,223 Text color with hexadecimal code
Text font color is Rgb (142,69,223)
color css codes
Luminosity of css #8E45DF hex color
- #0c0414 (787476) #0c0414
- #240b41 (2362177) #240b41
- #3c136b (3937131) #3c136b
- #551a98 (5577368) #551a98
- #6d22c2 (7152322) #6d22c2
- #873bdd (8862685) #873bdd
- #a165e5 (10577381) #a165e5
- #bc92ec (12358380) #bc92ec
- #d6bcf4 (14073076) #d6bcf4
- #f1e9fb (15854075) #f1e9fb
- lighter/Darker shades: Hex values:
- #8E45DF (142,69,223) #8E45DF
- #7C2CDA (124,44,218) #7C2CDA
- #6A13D5 (106,19,213) #6A13D5
- #5800D0 (88,0,208) #5800D0
- #4600CB (70,0,203) #4600CB
- #3400C6 (52,0,198) #3400C6
- #2200C1 (34,0,193) #2200C1
- #1000BC (16,0,188) #1000BC
- #0000B7 (0,0,183) #0000B7
- #0000B2 (0,0,178) #0000B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
Color Shades of css #8E45DF hex color
Tints of css #8E45DF hex color
- Darker/lighter shades: Hex color values:
- #0000A8 (142,69,223) #0000A8
- #A057F1 (160,87,241) #A057F1
- #B269FF (178,105,255) #B269FF
- #C47BFF (196,123,255) #C47BFF
- #D68DFF (214,141,255) #D68DFF
- #E89FFF (232,159,255) #E89FFF
- #FAB1FF (250,177,255) #FAB1FF
- #FFC3FF (255,195,255) #FFC3FF
- #FFD5FF (255,213,255) #FFD5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF