Rgb 137,44,236 to Css #892CEC Color code html values
Css 892CEC Hex Color Code for rgb 137,44,236
Css Html color #892CEC Hex color conversions, schemes, palette, combination, mixer, to rgb 137,44,236 colour codes.
Div Background-color : #892CEC
.div{ background-color : #892CEC; }
html #892CEC color code
Text/Font color #892CEC
.text{ color : #892CEC; }
My text html color #892CEC hex color code
Border html color #892CEC hex color code
.border{ border:3px solid : #892CEC; }
My div border color
Outline hex color #892CEC
.outline{ outline:2px solid #892CEC; }
My text outline color #892CEC
css #892CEC Color code html chart

|

|
css Text shadow : #892CEC color
.shadow{ text-shadow: 10px 10px 10px #892CEC; }
My text shadow
Css box shadow : #892CEC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#892CEC; }
My box shadow
Css Gradient html color #892CEC code
.gradient{ background-color:#892CEC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#892CEC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #892CEC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #892CEC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #892CEC 0%, #00000C 100%); background-image:linear-gradient(180deg, #892CEC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #892CEC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#892CEC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#892CEC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #892CEC Color code html values
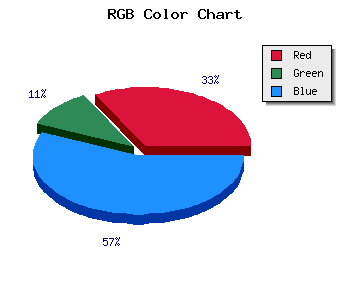
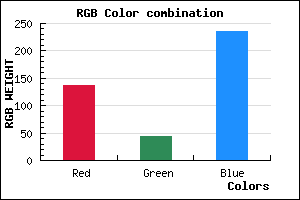
#892CEC hex color code has red green and blue "RGB color" in the proportion of 53.73% red, 17.25% green and 92.55% blue.
RGB percentage values corresponding to this are 137, 44, 236.
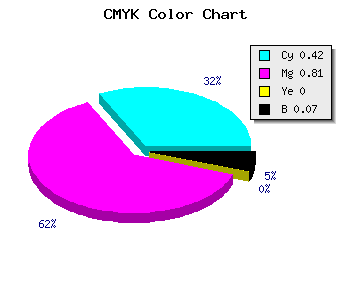
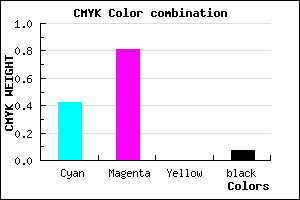
Html color #892CEC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #892CEC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #892CEC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #892CEC Hex Color Conversion

|

|
CMYK Css #892CEC Color code combination mixer
RGB Css #892CEC Color Code Combination Mixer
Css #892CEC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #892CEC hex color
a{ color: #892CEC; }
css h1,h2,h3,h4,h5,h6 : #892CEC
h1,h2,h3,h4,h5,h6{ color: #892CEC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 137,44,236 Text color with hexadecimal code
Text font color is Rgb (137,44,236)
color css codes
Luminosity of css #892CEC hex color
- #0c0216 (786966) #0c0216
- #260646 (2491974) #260646
- #3e0a74 (4065908) #3e0a74
- #580fa3 (5771171) #580fa3
- #7113d1 (7410641) #7113d1
- #8b2cec (9121004) #8b2cec
- #a45af0 (10771184) #a45af0
- #be8af4 (12487412) #be8af4
- #d8b7f9 (14202873) #d8b7f9
- #f2e7fd (15919101) #f2e7fd
- lighter/Darker shades: Hex values:
- #892CEC (137,44,236) #892CEC
- #7713E7 (119,19,231) #7713E7
- #6500E2 (101,0,226) #6500E2
- #5300DD (83,0,221) #5300DD
- #4100D8 (65,0,216) #4100D8
- #2F00D3 (47,0,211) #2F00D3
- #1D00CE (29,0,206) #1D00CE
- #0B00C9 (11,0,201) #0B00C9
- #0000C4 (0,0,196) #0000C4
- #0000BF (0,0,191) #0000BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
Color Shades of css #892CEC hex color
Tints of css #892CEC hex color
- Darker/lighter shades: Hex color values:
- #0000B5 (137,44,236) #0000B5
- #9B3EFE (155,62,254) #9B3EFE
- #AD50FF (173,80,255) #AD50FF
- #BF62FF (191,98,255) #BF62FF
- #D174FF (209,116,255) #D174FF
- #E386FF (227,134,255) #E386FF
- #F598FF (245,152,255) #F598FF
- #FFAAFF (255,170,255) #FFAAFF
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF