Rgb 137,107,205 to Css #896BCD Color code html values
Css 896BCD Hex Color Code for rgb 137,107,205
Css Html color #896BCD Hex color conversions, schemes, palette, combination, mixer, to rgb 137,107,205 colour codes.
Div Background-color : #896BCD
.div{ background-color : #896BCD; }
html #896BCD color code
Text/Font color #896BCD
.text{ color : #896BCD; }
My text html color #896BCD hex color code
Border html color #896BCD hex color code
.border{ border:3px solid : #896BCD; }
My div border color
Outline hex color #896BCD
.outline{ outline:2px solid #896BCD; }
My text outline color #896BCD
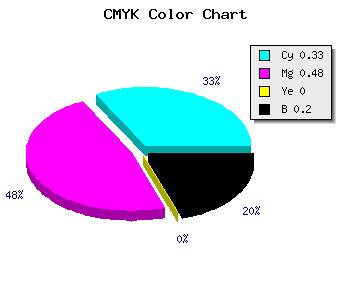
css #896BCD Color code html chart

|

|
css Text shadow : #896BCD color
.shadow{ text-shadow: 10px 10px 10px #896BCD; }
My text shadow
Css box shadow : #896BCD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#896BCD; }
My box shadow
Css Gradient html color #896BCD code
.gradient{ background-color:#896BCD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#896BCD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #896BCD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #896BCD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #896BCD 0%, #00000C 100%); background-image:linear-gradient(180deg, #896BCD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #896BCD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#896BCD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#896BCD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #896BCD Color code html values
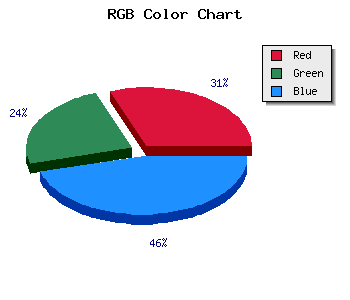
#896BCD hex color code has red green and blue "RGB color" in the proportion of 53.73% red, 41.96% green and 80.39% blue.
RGB percentage values corresponding to this are 137, 107, 205.
Html color #896BCD has 0% cyan, 0% magenta, 0% yellow and 50% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #896BCD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #896BCD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #896BCD Hex Color Conversion

|

|
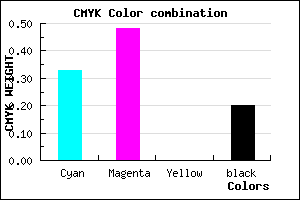
CMYK Css #896BCD Color code combination mixer
RGB Css #896BCD Color Code Combination Mixer
Css #896BCD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #896BCD hex color
a{ color: #896BCD; }
css h1,h2,h3,h4,h5,h6 : #896BCD
h1,h2,h3,h4,h5,h6{ color: #896BCD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 137,107,205 Text color with hexadecimal code
Text font color is Rgb (137,107,205)
color css codes
Luminosity of css #896BCD hex color
- #0a0612 (656914) #0a0612
- #1f1339 (2036537) #1f1339
- #33205e (3350622) #33205e
- #482d85 (4730245) #482d85
- #5c3aaa (6044330) #5c3aaa
- #7653c5 (7754693) #7653c5
- #9479d1 (9730513) #9479d1
- #b39fdf (11771871) #b39fdf
- #d1c5eb (13747691) #d1c5eb
- #f0ecf8 (15789304) #f0ecf8
- lighter/Darker shades: Hex values:
- #896BCD (137,107,205) #896BCD
- #7752C8 (119,82,200) #7752C8
- #6539C3 (101,57,195) #6539C3
- #5320BE (83,32,190) #5320BE
- #4107B9 (65,7,185) #4107B9
- #2F00B4 (47,0,180) #2F00B4
- #1D00AF (29,0,175) #1D00AF
- #0B00AA (11,0,170) #0B00AA
- #0000A5 (0,0,165) #0000A5
- #0000A0 (0,0,160) #0000A0
- #00009B (0,0,155) #00009B
- #000096 (0,0,150) #000096
Color Shades of css #896BCD hex color
Tints of css #896BCD hex color
- Darker/lighter shades: Hex color values:
- #000096 (137,107,205) #000096
- #9B7DDF (155,125,223) #9B7DDF
- #AD8FF1 (173,143,241) #AD8FF1
- #BFA1FF (191,161,255) #BFA1FF
- #D1B3FF (209,179,255) #D1B3FF
- #E3C5FF (227,197,255) #E3C5FF
- #F5D7FF (245,215,255) #F5D7FF
- #FFE9FF (255,233,255) #FFE9FF
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF