Rgb 135,90,188 to Css #875ABC Color code html values
Css 875ABC Hex Color Code for rgb 135,90,188
Css Html color #875ABC Hex color conversions, schemes, palette, combination, mixer, to rgb 135,90,188 colour codes.
Div Background-color : #875ABC
.div{ background-color : #875ABC; }
html #875ABC color code
Text/Font color #875ABC
.text{ color : #875ABC; }
My text html color #875ABC hex color code
Border html color #875ABC hex color code
.border{ border:3px solid : #875ABC; }
My div border color
Outline hex color #875ABC
.outline{ outline:2px solid #875ABC; }
My text outline color #875ABC
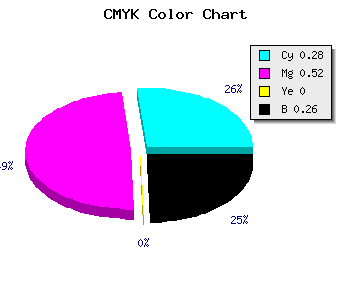
css #875ABC Color code html chart

|

|
css Text shadow : #875ABC color
.shadow{ text-shadow: 10px 10px 10px #875ABC; }
My text shadow
Css box shadow : #875ABC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#875ABC; }
My box shadow
Css Gradient html color #875ABC code
.gradient{ background-color:#875ABC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#875ABC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #875ABC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #875ABC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #875ABC 0%, #00000C 100%); background-image:linear-gradient(180deg, #875ABC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #875ABC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#875ABC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#875ABC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #875ABC Color code html values
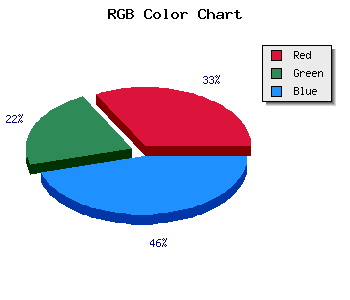
#875ABC hex color code has red green and blue "RGB color" in the proportion of 52.94% red, 35.29% green and 73.73% blue.
RGB percentage values corresponding to this are 135, 90, 188.
Html color #875ABC has 0% cyan, 0% magenta, 0% yellow and 67% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #875ABC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #875ABC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #875ABC Hex Color Conversion

|

|
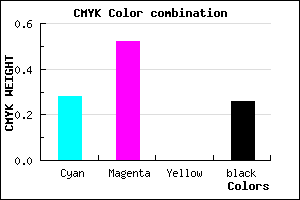
CMYK Css #875ABC Color code combination mixer
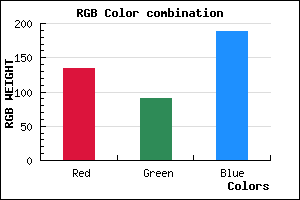
RGB Css #875ABC Color Code Combination Mixer
Css #875ABC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #875ABC hex color
a{ color: #875ABC; }
css h1,h2,h3,h4,h5,h6 : #875ABC
h1,h2,h3,h4,h5,h6{ color: #875ABC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 135,90,188 Text color with hexadecimal code
Text font color is Rgb (135,90,188)
color css codes
Luminosity of css #875ABC hex color
- #0c0711 (788241) #0c0711
- #251636 (2430518) #251636
- #3d245a (4007002) #3d245a
- #57337f (5714815) #57337f
- #6f42a2 (7291554) #6f42a2
- #895bbd (9001917) #895bbd
- #a37fcb (10715083) #a37fcb
- #bda4da (12428506) #bda4da
- #d7c7e9 (14141417) #d7c7e9
- #f2ecf8 (15920376) #f2ecf8
- lighter/Darker shades: Hex values:
- #875ABC (135,90,188) #875ABC
- #7541B7 (117,65,183) #7541B7
- #6328B2 (99,40,178) #6328B2
- #510FAD (81,15,173) #510FAD
- #3F00A8 (63,0,168) #3F00A8
- #2D00A3 (45,0,163) #2D00A3
- #1B009E (27,0,158) #1B009E
- #090099 (9,0,153) #090099
- #000094 (0,0,148) #000094
- #00008F (0,0,143) #00008F
- #00008A (0,0,138) #00008A
- #000085 (0,0,133) #000085
Color Shades of css #875ABC hex color
Tints of css #875ABC hex color
- Darker/lighter shades: Hex color values:
- #000085 (135,90,188) #000085
- #996CCE (153,108,206) #996CCE
- #AB7EE0 (171,126,224) #AB7EE0
- #BD90F2 (189,144,242) #BD90F2
- #CFA2FF (207,162,255) #CFA2FF
- #E1B4FF (225,180,255) #E1B4FF
- #F3C6FF (243,198,255) #F3C6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF