Rgb 135,90,187 to Css #875ABB Color code html values
Css 875ABB Hex Color Code for rgb 135,90,187
Css Html color #875ABB Hex color conversions, schemes, palette, combination, mixer, to rgb 135,90,187 colour codes.
Div Background-color : #875ABB
.div{ background-color : #875ABB; }
html #875ABB color code
Text/Font color #875ABB
.text{ color : #875ABB; }
My text html color #875ABB hex color code
Border html color #875ABB hex color code
.border{ border:3px solid : #875ABB; }
My div border color
Outline hex color #875ABB
.outline{ outline:2px solid #875ABB; }
My text outline color #875ABB
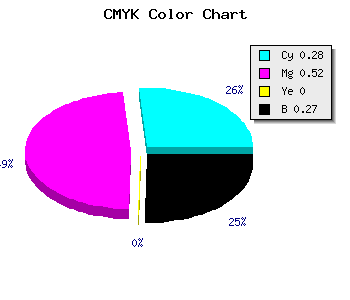
css #875ABB Color code html chart

|

|
css Text shadow : #875ABB color
.shadow{ text-shadow: 10px 10px 10px #875ABB; }
My text shadow
Css box shadow : #875ABB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#875ABB; }
My box shadow
Css Gradient html color #875ABB code
.gradient{ background-color:#875ABB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#875ABB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #875ABB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #875ABB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #875ABB 0%, #00000C 100%); background-image:linear-gradient(180deg, #875ABB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #875ABB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#875ABB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#875ABB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #875ABB Color code html values
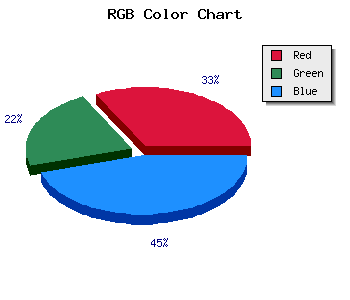
#875ABB hex color code has red green and blue "RGB color" in the proportion of 52.94% red, 35.29% green and 73.33% blue.
RGB percentage values corresponding to this are 135, 90, 187.
Html color #875ABB has 0% cyan, 0% magenta, 0% yellow and 68% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #875ABB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #875ABB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #875ABB Hex Color Conversion

|

|
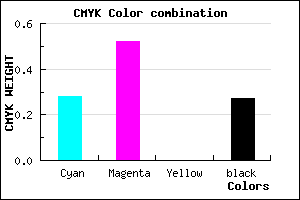
CMYK Css #875ABB Color code combination mixer
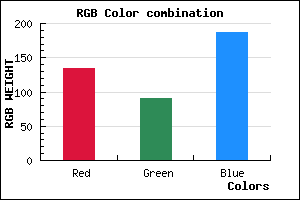
RGB Css #875ABB Color Code Combination Mixer
Css #875ABB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #875ABB hex color
a{ color: #875ABB; }
css h1,h2,h3,h4,h5,h6 : #875ABB
h1,h2,h3,h4,h5,h6{ color: #875ABB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 135,90,187 Text color with hexadecimal code
Text font color is Rgb (135,90,187)
color css codes
Luminosity of css #875ABB hex color
- #0c0711 (788241) #0c0711
- #251636 (2430518) #251636
- #3d2559 (4007257) #3d2559
- #57347e (5715070) #57347e
- #6f43a1 (7291809) #6f43a1
- #895cbc (9002172) #895cbc
- #a380ca (10715338) #a380ca
- #bda4da (12428506) #bda4da
- #d7c8e8 (14141672) #d7c8e8
- #f2edf7 (15920631) #f2edf7
- lighter/Darker shades: Hex values:
- #875ABB (135,90,187) #875ABB
- #7541B6 (117,65,182) #7541B6
- #6328B1 (99,40,177) #6328B1
- #510FAC (81,15,172) #510FAC
- #3F00A7 (63,0,167) #3F00A7
- #2D00A2 (45,0,162) #2D00A2
- #1B009D (27,0,157) #1B009D
- #090098 (9,0,152) #090098
- #000093 (0,0,147) #000093
- #00008E (0,0,142) #00008E
- #000089 (0,0,137) #000089
- #000084 (0,0,132) #000084
Color Shades of css #875ABB hex color
Tints of css #875ABB hex color
- Darker/lighter shades: Hex color values:
- #000084 (135,90,187) #000084
- #996CCD (153,108,205) #996CCD
- #AB7EDF (171,126,223) #AB7EDF
- #BD90F1 (189,144,241) #BD90F1
- #CFA2FF (207,162,255) #CFA2FF
- #E1B4FF (225,180,255) #E1B4FF
- #F3C6FF (243,198,255) #F3C6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF