Rgb 135,74,218 to Css #874ADA Color code html values
Css 874ADA Hex Color Code for rgb 135,74,218
Css Html color #874ADA Hex color conversions, schemes, palette, combination, mixer, to rgb 135,74,218 colour codes.
Div Background-color : #874ADA
.div{ background-color : #874ADA; }
html #874ADA color code
Text/Font color #874ADA
.text{ color : #874ADA; }
My text html color #874ADA hex color code
Border html color #874ADA hex color code
.border{ border:3px solid : #874ADA; }
My div border color
Outline hex color #874ADA
.outline{ outline:2px solid #874ADA; }
My text outline color #874ADA
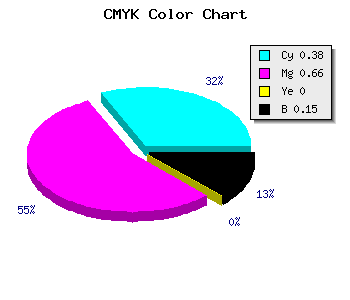
css #874ADA Color code html chart

|

|
css Text shadow : #874ADA color
.shadow{ text-shadow: 10px 10px 10px #874ADA; }
My text shadow
Css box shadow : #874ADA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#874ADA; }
My box shadow
Css Gradient html color #874ADA code
.gradient{ background-color:#874ADA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#874ADA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #874ADA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #874ADA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #874ADA 0%, #00000C 100%); background-image:linear-gradient(180deg, #874ADA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #874ADA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#874ADA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#874ADA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #874ADA Color code html values
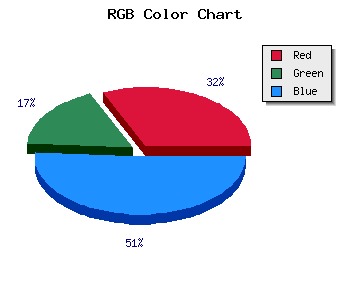
#874ADA hex color code has red green and blue "RGB color" in the proportion of 52.94% red, 29.02% green and 85.49% blue.
RGB percentage values corresponding to this are 135, 74, 218.
Html color #874ADA has 0% cyan, 0% magenta, 0% yellow and 37% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #874ADA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #874ADA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #874ADA Hex Color Conversion

|

|
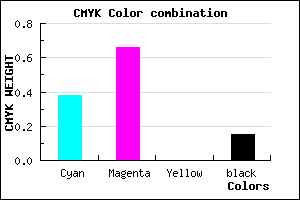
CMYK Css #874ADA Color code combination mixer
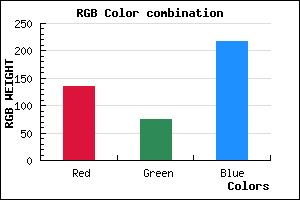
RGB Css #874ADA Color Code Combination Mixer
Css #874ADA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #874ADA hex color
a{ color: #874ADA; }
css h1,h2,h3,h4,h5,h6 : #874ADA
h1,h2,h3,h4,h5,h6{ color: #874ADA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 135,74,218 Text color with hexadecimal code
Text font color is Rgb (135,74,218)
color css codes
Luminosity of css #874ADA hex color
- #0b0414 (721940) #0b0414
- #220d3f (2231615) #220d3f
- #391569 (3741033) #391569
- #501e94 (5250708) #501e94
- #6727bd (6760381) #6727bd
- #8040d8 (8405208) #8040d8
- #9c6ae0 (10250976) #9c6ae0
- #b995e9 (12162537) #b995e9
- #d4bef2 (13942514) #d4bef2
- #f1e9fb (15854075) #f1e9fb
- lighter/Darker shades: Hex values:
- #874ADA (135,74,218) #874ADA
- #7531D5 (117,49,213) #7531D5
- #6318D0 (99,24,208) #6318D0
- #5100CB (81,0,203) #5100CB
- #3F00C6 (63,0,198) #3F00C6
- #2D00C1 (45,0,193) #2D00C1
- #1B00BC (27,0,188) #1B00BC
- #0900B7 (9,0,183) #0900B7
- #0000B2 (0,0,178) #0000B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
- #0000A3 (0,0,163) #0000A3
Color Shades of css #874ADA hex color
Tints of css #874ADA hex color
- Darker/lighter shades: Hex color values:
- #0000A3 (135,74,218) #0000A3
- #995CEC (153,92,236) #995CEC
- #AB6EFE (171,110,254) #AB6EFE
- #BD80FF (189,128,255) #BD80FF
- #CF92FF (207,146,255) #CF92FF
- #E1A4FF (225,164,255) #E1A4FF
- #F3B6FF (243,182,255) #F3B6FF
- #FFC8FF (255,200,255) #FFC8FF
- #FFDAFF (255,218,255) #FFDAFF
- #FFECFF (255,236,255) #FFECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF