Rgb 135,106,236 to Css #876AEC Color code html values
Css 876AEC Hex Color Code for rgb 135,106,236
Css Html color #876AEC Hex color conversions, schemes, palette, combination, mixer, to rgb 135,106,236 colour codes.
Div Background-color : #876AEC
.div{ background-color : #876AEC; }
html #876AEC color code
Text/Font color #876AEC
.text{ color : #876AEC; }
My text html color #876AEC hex color code
Border html color #876AEC hex color code
.border{ border:3px solid : #876AEC; }
My div border color
Outline hex color #876AEC
.outline{ outline:2px solid #876AEC; }
My text outline color #876AEC
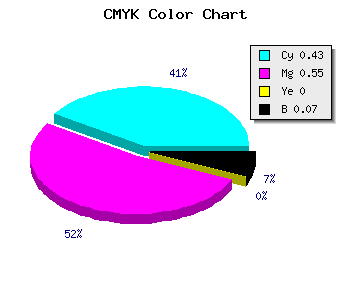
css #876AEC Color code html chart

|

|
css Text shadow : #876AEC color
.shadow{ text-shadow: 10px 10px 10px #876AEC; }
My text shadow
Css box shadow : #876AEC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#876AEC; }
My box shadow
Css Gradient html color #876AEC code
.gradient{ background-color:#876AEC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#876AEC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #876AEC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #876AEC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #876AEC 0%, #00000C 100%); background-image:linear-gradient(180deg, #876AEC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #876AEC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#876AEC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#876AEC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #876AEC Color code html values
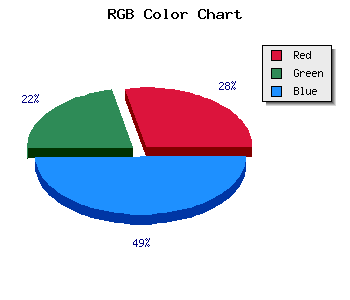
#876AEC hex color code has red green and blue "RGB color" in the proportion of 52.94% red, 41.57% green and 92.55% blue.
RGB percentage values corresponding to this are 135, 106, 236.
Html color #876AEC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #876AEC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #876AEC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #876AEC Hex Color Conversion

|

|
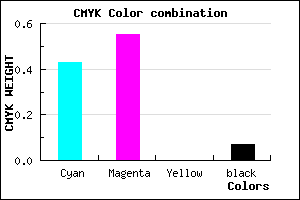
CMYK Css #876AEC Color code combination mixer
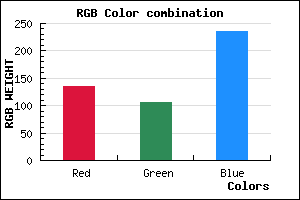
RGB Css #876AEC Color Code Combination Mixer
Css #876AEC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #876AEC hex color
a{ color: #876AEC; }
css h1,h2,h3,h4,h5,h6 : #876AEC
h1,h2,h3,h4,h5,h6{ color: #876AEC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 135,106,236 Text color with hexadecimal code
Text font color is Rgb (135,106,236)
color css codes
Luminosity of css #876AEC hex color
- #070315 (459541) #070315
- #150943 (1378627) #150943
- #230e70 (2297456) #230e70
- #31149e (3216542) #31149e
- #3f1aca (4135626) #3f1aca
- #5933e5 (5845989) #5933e5
- #7d5feb (8216555) #7d5feb
- #a28ef0 (10653424) #a28ef0
- #c7baf6 (13089526) #c7baf6
- #ece8fc (15526140) #ece8fc
- lighter/Darker shades: Hex values:
- #876AEC (135,106,236) #876AEC
- #7551E7 (117,81,231) #7551E7
- #6338E2 (99,56,226) #6338E2
- #511FDD (81,31,221) #511FDD
- #3F06D8 (63,6,216) #3F06D8
- #2D00D3 (45,0,211) #2D00D3
- #1B00CE (27,0,206) #1B00CE
- #0900C9 (9,0,201) #0900C9
- #0000C4 (0,0,196) #0000C4
- #0000BF (0,0,191) #0000BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
Color Shades of css #876AEC hex color
Tints of css #876AEC hex color
- Darker/lighter shades: Hex color values:
- #0000B5 (135,106,236) #0000B5
- #997CFE (153,124,254) #997CFE
- #AB8EFF (171,142,255) #AB8EFF
- #BDA0FF (189,160,255) #BDA0FF
- #CFB2FF (207,178,255) #CFB2FF
- #E1C4FF (225,196,255) #E1C4FF
- #F3D6FF (243,214,255) #F3D6FF
- #FFE8FF (255,232,255) #FFE8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF