Rgb 134,83,221 to Css #8653DD Color code html values
Css 8653DD Hex Color Code for rgb 134,83,221
Css Html color #8653DD Hex color conversions, schemes, palette, combination, mixer, to rgb 134,83,221 colour codes.
Div Background-color : #8653DD
.div{ background-color : #8653DD; }
html #8653DD color code
Text/Font color #8653DD
.text{ color : #8653DD; }
My text html color #8653DD hex color code
Border html color #8653DD hex color code
.border{ border:3px solid : #8653DD; }
My div border color
Outline hex color #8653DD
.outline{ outline:2px solid #8653DD; }
My text outline color #8653DD
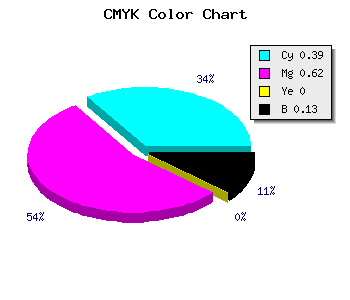
css #8653DD Color code html chart

|

|
css Text shadow : #8653DD color
.shadow{ text-shadow: 10px 10px 10px #8653DD; }
My text shadow
Css box shadow : #8653DD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#8653DD; }
My box shadow
Css Gradient html color #8653DD code
.gradient{ background-color:#8653DD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#8653DD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #8653DD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #8653DD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #8653DD 0%, #00000C 100%); background-image:linear-gradient(180deg, #8653DD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #8653DD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#8653DD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#8653DD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #8653DD Color code html values
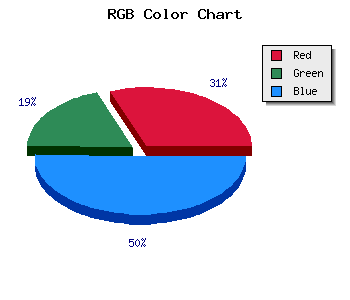
#8653DD hex color code has red green and blue "RGB color" in the proportion of 52.55% red, 32.55% green and 86.67% blue.
RGB percentage values corresponding to this are 134, 83, 221.
Html color #8653DD has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #8653DD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #8653DD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #8653DD Hex Color Conversion

|

|
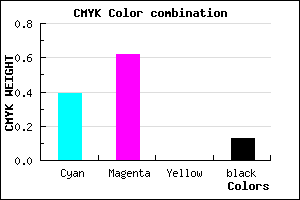
CMYK Css #8653DD Color code combination mixer
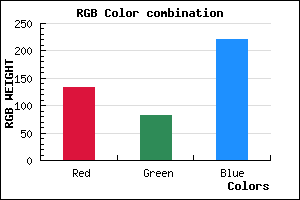
RGB Css #8653DD Color Code Combination Mixer
Css #8653DD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #8653DD hex color
a{ color: #8653DD; }
css h1,h2,h3,h4,h5,h6 : #8653DD
h1,h2,h3,h4,h5,h6{ color: #8653DD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 134,83,221 Text color with hexadecimal code
Text font color is Rgb (134,83,221)
color css codes
Luminosity of css #8653DD hex color
- #0a0414 (656404) #0a0414
- #200d3f (2100543) #200d3f
- #351569 (3478889) #351569
- #4a1d95 (4857237) #4a1d95
- #5f26be (6235838) #5f26be
- #793fd9 (7946201) #793fd9
- #9669e1 (9857505) #9669e1
- #b494ea (11834602) #b494ea
- #d2bef2 (13811442) #d2bef2
- #f0e9fb (15788539) #f0e9fb
- lighter/Darker shades: Hex values:
- #8653DD (134,83,221) #8653DD
- #743AD8 (116,58,216) #743AD8
- #6221D3 (98,33,211) #6221D3
- #5008CE (80,8,206) #5008CE
- #3E00C9 (62,0,201) #3E00C9
- #2C00C4 (44,0,196) #2C00C4
- #1A00BF (26,0,191) #1A00BF
- #0800BA (8,0,186) #0800BA
- #0000B5 (0,0,181) #0000B5
- #0000B0 (0,0,176) #0000B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
Color Shades of css #8653DD hex color
Tints of css #8653DD hex color
- Darker/lighter shades: Hex color values:
- #0000A6 (134,83,221) #0000A6
- #9865EF (152,101,239) #9865EF
- #AA77FF (170,119,255) #AA77FF
- #BC89FF (188,137,255) #BC89FF
- #CE9BFF (206,155,255) #CE9BFF
- #E0ADFF (224,173,255) #E0ADFF
- #F2BFFF (242,191,255) #F2BFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF