Rgb 134,44,188 to Css #862CBC Color code html values
Css 862CBC Hex Color Code for rgb 134,44,188
Css Html color #862CBC Hex color conversions, schemes, palette, combination, mixer, to rgb 134,44,188 colour codes.
Div Background-color : #862CBC
.div{ background-color : #862CBC; }
html #862CBC color code
Text/Font color #862CBC
.text{ color : #862CBC; }
My text html color #862CBC hex color code
Border html color #862CBC hex color code
.border{ border:3px solid : #862CBC; }
My div border color
Outline hex color #862CBC
.outline{ outline:2px solid #862CBC; }
My text outline color #862CBC
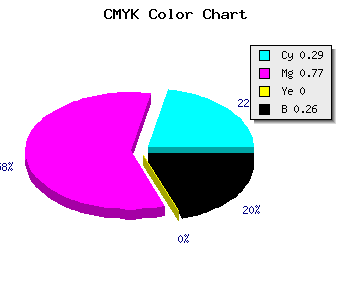
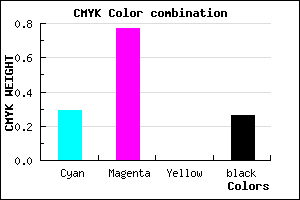
css #862CBC Color code html chart

|

|
css Text shadow : #862CBC color
.shadow{ text-shadow: 10px 10px 10px #862CBC; }
My text shadow
Css box shadow : #862CBC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#862CBC; }
My box shadow
Css Gradient html color #862CBC code
.gradient{ background-color:#862CBC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#862CBC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #862CBC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #862CBC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #862CBC 0%, #00000C 100%); background-image:linear-gradient(180deg, #862CBC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #862CBC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#862CBC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#862CBC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #862CBC Color code html values
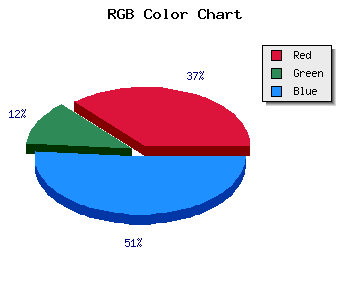
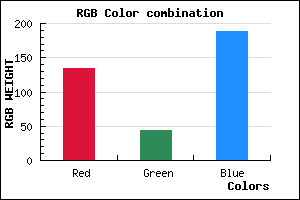
#862CBC hex color code has red green and blue "RGB color" in the proportion of 52.55% red, 17.25% green and 73.73% blue.
RGB percentage values corresponding to this are 134, 44, 188.
Html color #862CBC has 0% cyan, 0% magenta, 0% yellow and 67% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #862CBC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #862CBC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #862CBC Hex Color Conversion

|

|
CMYK Css #862CBC Color code combination mixer
RGB Css #862CBC Color Code Combination Mixer
Css #862CBC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #862CBC hex color
a{ color: #862CBC; }
css h1,h2,h3,h4,h5,h6 : #862CBC
h1,h2,h3,h4,h5,h6{ color: #862CBC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 134,44,188 Text color with hexadecimal code
Text font color is Rgb (134,44,188)
color css codes
Luminosity of css #862CBC hex color
- #0e0513 (918803) #0e0513
- #2c0e3e (2887230) #2c0e3e
- #4a1866 (4855910) #4a1866
- #682290 (6824592) #682290
- #852bb9 (8727481) #852bb9
- #9f45d3 (10438099) #9f45d3
- #b46ddd (11824605) #b46ddd
- #ca97e7 (13277159) #ca97e7
- #dfc0f0 (14663920) #dfc0f0
- #f4eafa (16050938) #f4eafa
- lighter/Darker shades: Hex values:
- #862CBC (134,44,188) #862CBC
- #7413B7 (116,19,183) #7413B7
- #6200B2 (98,0,178) #6200B2
- #5000AD (80,0,173) #5000AD
- #3E00A8 (62,0,168) #3E00A8
- #2C00A3 (44,0,163) #2C00A3
- #1A009E (26,0,158) #1A009E
- #080099 (8,0,153) #080099
- #000094 (0,0,148) #000094
- #00008F (0,0,143) #00008F
- #00008A (0,0,138) #00008A
- #000085 (0,0,133) #000085
Color Shades of css #862CBC hex color
Tints of css #862CBC hex color
- Darker/lighter shades: Hex color values:
- #000085 (134,44,188) #000085
- #983ECE (152,62,206) #983ECE
- #AA50E0 (170,80,224) #AA50E0
- #BC62F2 (188,98,242) #BC62F2
- #CE74FF (206,116,255) #CE74FF
- #E086FF (224,134,255) #E086FF
- #F298FF (242,152,255) #F298FF
- #FFAAFF (255,170,255) #FFAAFF
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF