Rgb 134,28,186 to Css #861CBA Color code html values
Css 861CBA Hex Color Code for rgb 134,28,186
Css Html color #861CBA Hex color conversions, schemes, palette, combination, mixer, to rgb 134,28,186 colour codes.
Div Background-color : #861CBA
.div{ background-color : #861CBA; }
html #861CBA color code
Text/Font color #861CBA
.text{ color : #861CBA; }
My text html color #861CBA hex color code
Border html color #861CBA hex color code
.border{ border:3px solid : #861CBA; }
My div border color
Outline hex color #861CBA
.outline{ outline:2px solid #861CBA; }
My text outline color #861CBA
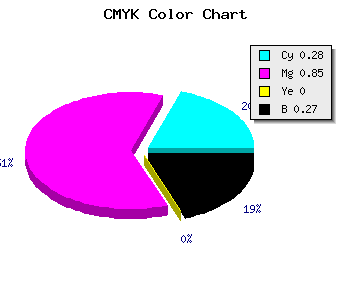
css #861CBA Color code html chart

|

|
css Text shadow : #861CBA color
.shadow{ text-shadow: 10px 10px 10px #861CBA; }
My text shadow
Css box shadow : #861CBA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#861CBA; }
My box shadow
Css Gradient html color #861CBA code
.gradient{ background-color:#861CBA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#861CBA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #861CBA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #861CBA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #861CBA 0%, #00000C 100%); background-image:linear-gradient(180deg, #861CBA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #861CBA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#861CBA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#861CBA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #861CBA Color code html values
#861CBA hex color code has red green and blue "RGB color" in the proportion of 52.55% red, 10.98% green and 72.94% blue.
RGB percentage values corresponding to this are 134, 28, 186.
Html color #861CBA has 0% cyan, 0% magenta, 0% yellow and 69% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #861CBA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #861CBA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #861CBA Hex Color Conversion

|

|
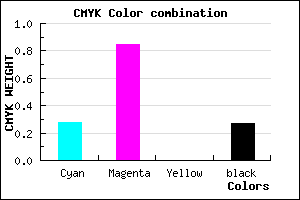
CMYK Css #861CBA Color code combination mixer
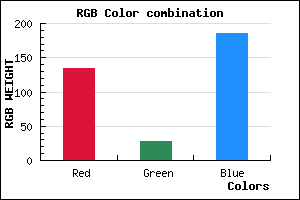
RGB Css #861CBA Color Code Combination Mixer
Css #861CBA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #861CBA hex color
a{ color: #861CBA; }
css h1,h2,h3,h4,h5,h6 : #861CBA
h1,h2,h3,h4,h5,h6{ color: #861CBA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 134,28,186 Text color with hexadecimal code
Text font color is Rgb (134,28,186)
color css codes
Luminosity of css #861CBA hex color
- #0f0315 (983829) #0f0315
- #300a42 (3148354) #300a42
- #50116d (5247341) #50116d
- #71179b (7411611) #71179b
- #911ec6 (9510598) #911ec6
- #ab37e1 (11220961) #ab37e1
- #bd63e7 (12411879) #bd63e7
- #d090ee (13668590) #d090ee
- #e2bbf5 (14859253) #e2bbf5
- #f5e8fc (16115964) #f5e8fc
- lighter/Darker shades: Hex values:
- #861CBA (134,28,186) #861CBA
- #7403B5 (116,3,181) #7403B5
- #6200B0 (98,0,176) #6200B0
- #5000AB (80,0,171) #5000AB
- #3E00A6 (62,0,166) #3E00A6
- #2C00A1 (44,0,161) #2C00A1
- #1A009C (26,0,156) #1A009C
- #080097 (8,0,151) #080097
- #000092 (0,0,146) #000092
- #00008D (0,0,141) #00008D
- #000088 (0,0,136) #000088
- #000083 (0,0,131) #000083
Color Shades of css #861CBA hex color
Tints of css #861CBA hex color
- Darker/lighter shades: Hex color values:
- #000083 (134,28,186) #000083
- #982ECC (152,46,204) #982ECC
- #AA40DE (170,64,222) #AA40DE
- #BC52F0 (188,82,240) #BC52F0
- #CE64FF (206,100,255) #CE64FF
- #E076FF (224,118,255) #E076FF
- #F288FF (242,136,255) #F288FF
- #FF9AFF (255,154,255) #FF9AFF
- #FFACFF (255,172,255) #FFACFF
- #FFBEFF (255,190,255) #FFBEFF
- #FFD0FF (255,208,255) #FFD0FF
- #FFE2FF (255,226,255) #FFE2FF