Rgb 133,91,252 to Css #855BFC Color code html values
Css 855BFC Hex Color Code for rgb 133,91,252
Css Html color #855BFC Hex color conversions, schemes, palette, combination, mixer, to rgb 133,91,252 colour codes.
Div Background-color : #855BFC
.div{ background-color : #855BFC; }
html #855BFC color code
Text/Font color #855BFC
.text{ color : #855BFC; }
My text html color #855BFC hex color code
Border html color #855BFC hex color code
.border{ border:3px solid : #855BFC; }
My div border color
Outline hex color #855BFC
.outline{ outline:2px solid #855BFC; }
My text outline color #855BFC
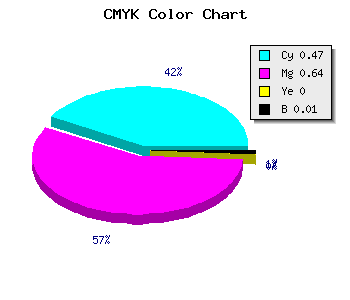
css #855BFC Color code html chart

|

|
css Text shadow : #855BFC color
.shadow{ text-shadow: 10px 10px 10px #855BFC; }
My text shadow
Css box shadow : #855BFC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#855BFC; }
My box shadow
Css Gradient html color #855BFC code
.gradient{ background-color:#855BFC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#855BFC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #855BFC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #855BFC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #855BFC 0%, #00000C 100%); background-image:linear-gradient(180deg, #855BFC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #855BFC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#855BFC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#855BFC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #855BFC Color code html values
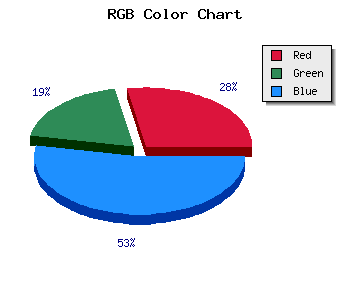
#855BFC hex color code has red green and blue "RGB color" in the proportion of 52.16% red, 35.69% green and 98.82% blue.
RGB percentage values corresponding to this are 133, 91, 252.
Html color #855BFC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #855BFC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #855BFC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #855BFC Hex Color Conversion

|

|
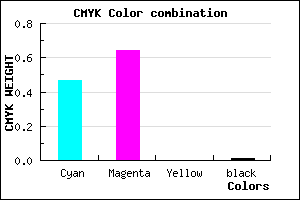
CMYK Css #855BFC Color code combination mixer
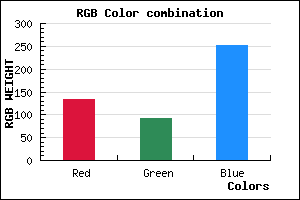
RGB Css #855BFC Color Code Combination Mixer
Css #855BFC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #855BFC hex color
a{ color: #855BFC; }
css h1,h2,h3,h4,h5,h6 : #855BFC
h1,h2,h3,h4,h5,h6{ color: #855BFC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 133,91,252 Text color with hexadecimal code
Text font color is Rgb (133,91,252)
color css codes
Luminosity of css #855BFC hex color
- #060018 (393240) #060018
- #14014b (1311051) #14014b
- #22027c (2228860) #22027c
- #3003af (3146671) #3003af
- #3d04e0 (3998944) #3d04e0
- #561dfb (5643771) #561dfb
- #7b4efc (8081148) #7b4efc
- #a181fd (10584573) #a181fd
- #c6b2fe (13021950) #c6b2fe
- #ece5ff (15525375) #ece5ff
- lighter/Darker shades: Hex values:
- #855BFC (133,91,252) #855BFC
- #7342F7 (115,66,247) #7342F7
- #6129F2 (97,41,242) #6129F2
- #4F10ED (79,16,237) #4F10ED
- #3D00E8 (61,0,232) #3D00E8
- #2B00E3 (43,0,227) #2B00E3
- #1900DE (25,0,222) #1900DE
- #0700D9 (7,0,217) #0700D9
- #0000D4 (0,0,212) #0000D4
- #0000CF (0,0,207) #0000CF
- #0000CA (0,0,202) #0000CA
- #0000C5 (0,0,197) #0000C5
Color Shades of css #855BFC hex color
Tints of css #855BFC hex color
- Darker/lighter shades: Hex color values:
- #0000C5 (133,91,252) #0000C5
- #976DFF (151,109,255) #976DFF
- #A97FFF (169,127,255) #A97FFF
- #BB91FF (187,145,255) #BB91FF
- #CDA3FF (205,163,255) #CDA3FF
- #DFB5FF (223,181,255) #DFB5FF
- #F1C7FF (241,199,255) #F1C7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF