Rgb 130,79,220 to Css #824FDC Color code html values
Css 824FDC Hex Color Code for rgb 130,79,220
Css Html color #824FDC Hex color conversions, schemes, palette, combination, mixer, to rgb 130,79,220 colour codes.
Div Background-color : #824FDC
.div{ background-color : #824FDC; }
html #824FDC color code
Text/Font color #824FDC
.text{ color : #824FDC; }
My text html color #824FDC hex color code
Border html color #824FDC hex color code
.border{ border:3px solid : #824FDC; }
My div border color
Outline hex color #824FDC
.outline{ outline:2px solid #824FDC; }
My text outline color #824FDC
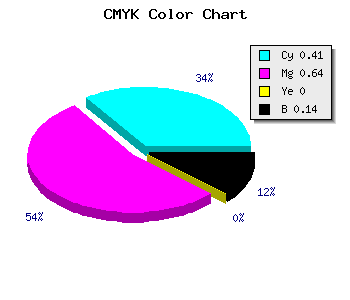
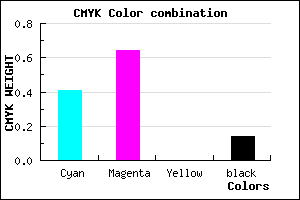
css #824FDC Color code html chart

|

|
css Text shadow : #824FDC color
.shadow{ text-shadow: 10px 10px 10px #824FDC; }
My text shadow
Css box shadow : #824FDC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#824FDC; }
My box shadow
Css Gradient html color #824FDC code
.gradient{ background-color:#824FDC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#824FDC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #824FDC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #824FDC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #824FDC 0%, #00000C 100%); background-image:linear-gradient(180deg, #824FDC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #824FDC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#824FDC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#824FDC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #824FDC Color code html values
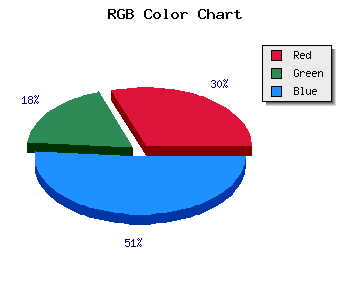
#824FDC hex color code has red green and blue "RGB color" in the proportion of 50.98% red, 30.98% green and 86.27% blue.
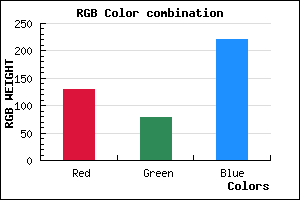
RGB percentage values corresponding to this are 130, 79, 220.
Html color #824FDC has 0% cyan, 0% magenta, 0% yellow and 35% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #824FDC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #824FDC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #824FDC Hex Color Conversion

|

|
CMYK Css #824FDC Color code combination mixer
RGB Css #824FDC Color Code Combination Mixer
Css #824FDC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #824FDC hex color
a{ color: #824FDC; }
css h1,h2,h3,h4,h5,h6 : #824FDC
h1,h2,h3,h4,h5,h6{ color: #824FDC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 130,79,220 Text color with hexadecimal code
Text font color is Rgb (130,79,220)
color css codes
Luminosity of css #824FDC hex color
- #0a0414 (656404) #0a0414
- #1f0d3f (2035007) #1f0d3f
- #331569 (3347817) #331569
- #481e94 (4726420) #481e94
- #5c26be (6039230) #5c26be
- #753fd9 (7684057) #753fd9
- #9369e1 (9660897) #9369e1
- #b294ea (11703530) #b294ea
- #d0bef2 (13680370) #d0bef2
- #efe9fb (15723003) #efe9fb
- lighter/Darker shades: Hex values:
- #824FDC (130,79,220) #824FDC
- #7036D7 (112,54,215) #7036D7
- #5E1DD2 (94,29,210) #5E1DD2
- #4C04CD (76,4,205) #4C04CD
- #3A00C8 (58,0,200) #3A00C8
- #2800C3 (40,0,195) #2800C3
- #1600BE (22,0,190) #1600BE
- #0400B9 (4,0,185) #0400B9
- #0000B4 (0,0,180) #0000B4
- #0000AF (0,0,175) #0000AF
- #0000AA (0,0,170) #0000AA
- #0000A5 (0,0,165) #0000A5
Color Shades of css #824FDC hex color
Tints of css #824FDC hex color
- Darker/lighter shades: Hex color values:
- #0000A5 (130,79,220) #0000A5
- #9461EE (148,97,238) #9461EE
- #A673FF (166,115,255) #A673FF
- #B885FF (184,133,255) #B885FF
- #CA97FF (202,151,255) #CA97FF
- #DCA9FF (220,169,255) #DCA9FF
- #EEBBFF (238,187,255) #EEBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF