Rgb 129,28,252 to Css #811CFC Color code html values
Css 811CFC Hex Color Code for rgb 129,28,252
Css Html color #811CFC Hex color conversions, schemes, palette, combination, mixer, to rgb 129,28,252 colour codes.
Div Background-color : #811CFC
.div{ background-color : #811CFC; }
html #811CFC color code
Text/Font color #811CFC
.text{ color : #811CFC; }
My text html color #811CFC hex color code
Border html color #811CFC hex color code
.border{ border:3px solid : #811CFC; }
My div border color
Outline hex color #811CFC
.outline{ outline:2px solid #811CFC; }
My text outline color #811CFC
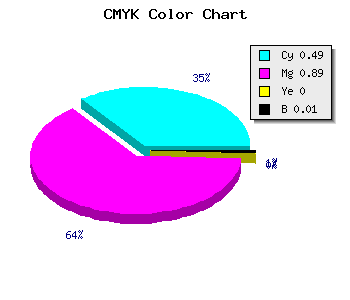
css #811CFC Color code html chart

|

|
css Text shadow : #811CFC color
.shadow{ text-shadow: 10px 10px 10px #811CFC; }
My text shadow
Css box shadow : #811CFC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#811CFC; }
My box shadow
Css Gradient html color #811CFC code
.gradient{ background-color:#811CFC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#811CFC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #811CFC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #811CFC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #811CFC 0%, #00000C 100%); background-image:linear-gradient(180deg, #811CFC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #811CFC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#811CFC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#811CFC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #811CFC Color code html values
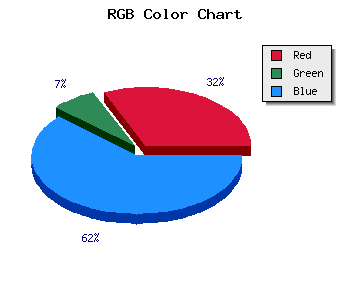
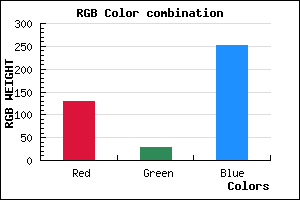
#811CFC hex color code has red green and blue "RGB color" in the proportion of 50.59% red, 10.98% green and 98.82% blue.
RGB percentage values corresponding to this are 129, 28, 252.
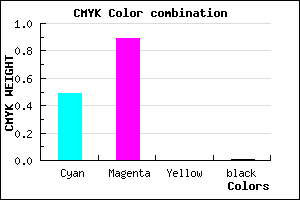
Html color #811CFC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #811CFC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #811CFC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #811CFC Hex Color Conversion

|

|
CMYK Css #811CFC Color code combination mixer
RGB Css #811CFC Color Code Combination Mixer
Css #811CFC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #811CFC hex color
a{ color: #811CFC; }
css h1,h2,h3,h4,h5,h6 : #811CFC
h1,h2,h3,h4,h5,h6{ color: #811CFC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 129,28,252 Text color with hexadecimal code
Text font color is Rgb (129,28,252)
color css codes
Luminosity of css #811CFC hex color
- #0b0018 (720920) #0b0018
- #22014b (2228555) #22014b
- #39027c (3736188) #39027c
- #5002b0 (5243568) #5002b0
- #6603e1 (6685665) #6603e1
- #801cfc (8396028) #801cfc
- #9c4dfd (10243581) #9c4dfd
- #b881fd (12091901) #b881fd
- #d4b2fe (13939454) #d4b2fe
- #f1e5ff (15853055) #f1e5ff
- lighter/Darker shades: Hex values:
- #811CFC (129,28,252) #811CFC
- #6F03F7 (111,3,247) #6F03F7
- #5D00F2 (93,0,242) #5D00F2
- #4B00ED (75,0,237) #4B00ED
- #3900E8 (57,0,232) #3900E8
- #2700E3 (39,0,227) #2700E3
- #1500DE (21,0,222) #1500DE
- #0300D9 (3,0,217) #0300D9
- #0000D4 (0,0,212) #0000D4
- #0000CF (0,0,207) #0000CF
- #0000CA (0,0,202) #0000CA
- #0000C5 (0,0,197) #0000C5
Color Shades of css #811CFC hex color
Tints of css #811CFC hex color
- Darker/lighter shades: Hex color values:
- #0000C5 (129,28,252) #0000C5
- #932EFF (147,46,255) #932EFF
- #A540FF (165,64,255) #A540FF
- #B752FF (183,82,255) #B752FF
- #C964FF (201,100,255) #C964FF
- #DB76FF (219,118,255) #DB76FF
- #ED88FF (237,136,255) #ED88FF
- #FF9AFF (255,154,255) #FF9AFF
- #FFACFF (255,172,255) #FFACFF
- #FFBEFF (255,190,255) #FFBEFF
- #FFD0FF (255,208,255) #FFD0FF
- #FFE2FF (255,226,255) #FFE2FF