Rgb 129,127,255 to Css #817FFF Color code html values
Css 817FFF Hex Color Code for rgb 129,127,255
Css Html color #817FFF Hex color conversions, schemes, palette, combination, mixer, to rgb 129,127,255 colour codes.
Div Background-color : #817FFF
.div{ background-color : #817FFF; }
html #817FFF color code
Text/Font color #817FFF
.text{ color : #817FFF; }
My text html color #817FFF hex color code
Border html color #817FFF hex color code
.border{ border:3px solid : #817FFF; }
My div border color
Outline hex color #817FFF
.outline{ outline:2px solid #817FFF; }
My text outline color #817FFF
css #817FFF Color code html chart

|

|
css Text shadow : #817FFF color
.shadow{ text-shadow: 10px 10px 10px #817FFF; }
My text shadow
Css box shadow : #817FFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#817FFF; }
My box shadow
Css Gradient html color #817FFF code
.gradient{ background-color:#817FFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#817FFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #817FFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #817FFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #817FFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #817FFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #817FFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#817FFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#817FFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #817FFF Color code html values
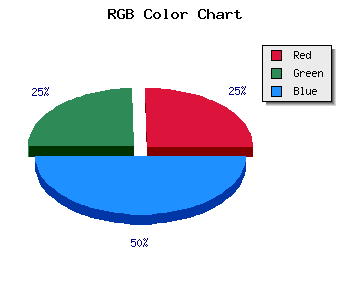
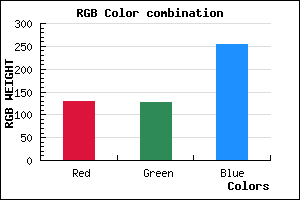
#817FFF hex color code has red green and blue "RGB color" in the proportion of 50.59% red, 49.8% green and 100% blue.
RGB percentage values corresponding to this are 129, 127, 255.
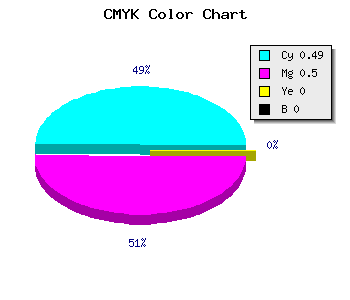
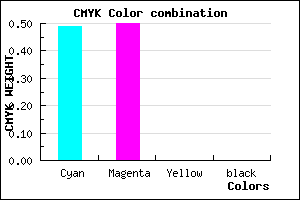
Html color #817FFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #817FFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #817FFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #817FFF Hex Color Conversion

|

|
CMYK Css #817FFF Color code combination mixer
RGB Css #817FFF Color Code Combination Mixer
Css #817FFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #817FFF hex color
a{ color: #817FFF; }
css h1,h2,h3,h4,h5,h6 : #817FFF
h1,h2,h3,h4,h5,h6{ color: #817FFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 129,127,255 Text color with hexadecimal code
Text font color is Rgb (129,127,255)
color css codes
Luminosity of css #817FFF hex color
- #010018 (65560) #010018
- #02004c (131148) #02004c
- #03007e (196734) #03007e
- #0400b2 (262322) #0400b2
- #0500e4 (327908) #0500e4
- #1e19ff (1972735) #1e19ff
- #4f4bff (5196799) #4f4bff
- #827fff (8552447) #827fff
- #b3b1ff (11776511) #b3b1ff
- #e6e5ff (15132159) #e6e5ff
- lighter/Darker shades: Hex values:
- #817FFF (129,127,255) #817FFF
- #6F66FA (111,102,250) #6F66FA
- #5D4DF5 (93,77,245) #5D4DF5
- #4B34F0 (75,52,240) #4B34F0
- #391BEB (57,27,235) #391BEB
- #2702E6 (39,2,230) #2702E6
- #1500E1 (21,0,225) #1500E1
- #0300DC (3,0,220) #0300DC
- #0000D7 (0,0,215) #0000D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #817FFF hex color
Tints of css #817FFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (129,127,255) #0000C8
- #9391FF (147,145,255) #9391FF
- #A5A3FF (165,163,255) #A5A3FF
- #B7B5FF (183,181,255) #B7B5FF
- #C9C7FF (201,199,255) #C9C7FF
- #DBD9FF (219,217,255) #DBD9FF
- #EDEBFF (237,235,255) #EDEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF