Rgb 121,98,254 to Css #7962FE Color code html values
Css 7962FE Hex Color Code for rgb 121,98,254
Css Html color #7962FE Hex color conversions, schemes, palette, combination, mixer, to rgb 121,98,254 colour codes.
Div Background-color : #7962FE
.div{ background-color : #7962FE; }
html #7962FE color code
Text/Font color #7962FE
.text{ color : #7962FE; }
My text html color #7962FE hex color code
Border html color #7962FE hex color code
.border{ border:3px solid : #7962FE; }
My div border color
Outline hex color #7962FE
.outline{ outline:2px solid #7962FE; }
My text outline color #7962FE
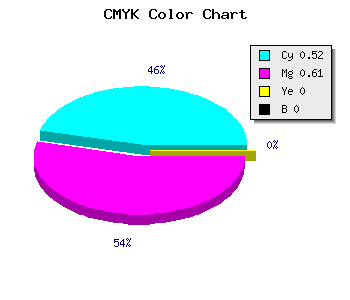
css #7962FE Color code html chart

|

|
css Text shadow : #7962FE color
.shadow{ text-shadow: 10px 10px 10px #7962FE; }
My text shadow
Css box shadow : #7962FE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#7962FE; }
My box shadow
Css Gradient html color #7962FE code
.gradient{ background-color:#7962FE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#7962FE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #7962FE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #7962FE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #7962FE 0%, #00000C 100%); background-image:linear-gradient(180deg, #7962FE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #7962FE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#7962FE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#7962FE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #7962FE Color code html values
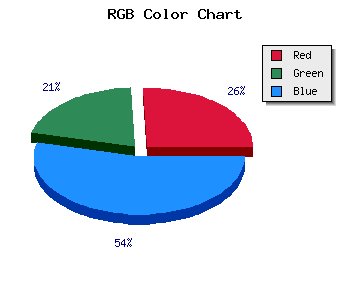
#7962FE hex color code has red green and blue "RGB color" in the proportion of 47.45% red, 38.43% green and 99.61% blue.
RGB percentage values corresponding to this are 121, 98, 254.
Html color #7962FE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #7962FE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #7962FE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #7962FE Hex Color Conversion

|

|
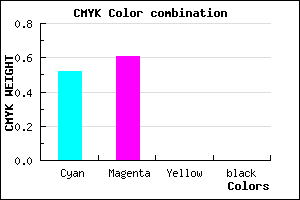
CMYK Css #7962FE Color code combination mixer
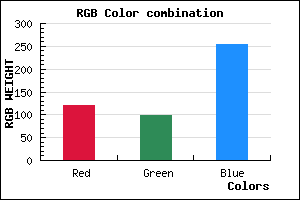
RGB Css #7962FE Color Code Combination Mixer
Css #7962FE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #7962FE hex color
a{ color: #7962FE; }
css h1,h2,h3,h4,h5,h6 : #7962FE
h1,h2,h3,h4,h5,h6{ color: #7962FE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 121,98,254 Text color with hexadecimal code
Text font color is Rgb (121,98,254)
color css codes
Luminosity of css #7962FE hex color
- #030018 (196632) #030018
- #0b004c (720972) #0b004c
- #12017d (1180029) #12017d
- #1a01b1 (1704369) #1a01b1
- #2101e3 (2163171) #2101e3
- #3a1afe (3807998) #3a1afe
- #654cfe (6638846) #654cfe
- #9280fe (9601278) #9280fe
- #bcb1ff (12366335) #bcb1ff
- #e9e5ff (15328767) #e9e5ff
- lighter/Darker shades: Hex values:
- #7962FE (121,98,254) #7962FE
- #6749F9 (103,73,249) #6749F9
- #5530F4 (85,48,244) #5530F4
- #4317EF (67,23,239) #4317EF
- #3100EA (49,0,234) #3100EA
- #1F00E5 (31,0,229) #1F00E5
- #0D00E0 (13,0,224) #0D00E0
- #0000DB (0,0,219) #0000DB
- #0000D6 (0,0,214) #0000D6
- #0000D1 (0,0,209) #0000D1
- #0000CC (0,0,204) #0000CC
- #0000C7 (0,0,199) #0000C7
Color Shades of css #7962FE hex color
Tints of css #7962FE hex color
- Darker/lighter shades: Hex color values:
- #0000C7 (121,98,254) #0000C7
- #8B74FF (139,116,255) #8B74FF
- #9D86FF (157,134,255) #9D86FF
- #AF98FF (175,152,255) #AF98FF
- #C1AAFF (193,170,255) #C1AAFF
- #D3BCFF (211,188,255) #D3BCFF
- #E5CEFF (229,206,255) #E5CEFF
- #F7E0FF (247,224,255) #F7E0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF