Rgb 119,13,215 to Css #770DD7 Color code html values
Css 770DD7 Hex Color Code for rgb 119,13,215
Css Html color #770DD7 Hex color conversions, schemes, palette, combination, mixer, to rgb 119,13,215 colour codes.
Div Background-color : #770DD7
.div{ background-color : #770DD7; }
html #770DD7 color code
Text/Font color #770DD7
.text{ color : #770DD7; }
My text html color #770DD7 hex color code
Border html color #770DD7 hex color code
.border{ border:3px solid : #770DD7; }
My div border color
Outline hex color #770DD7
.outline{ outline:2px solid #770DD7; }
My text outline color #770DD7
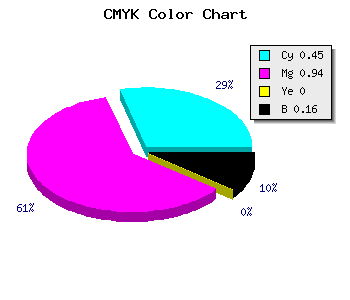
css #770DD7 Color code html chart

|

|
css Text shadow : #770DD7 color
.shadow{ text-shadow: 10px 10px 10px #770DD7; }
My text shadow
Css box shadow : #770DD7 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#770DD7; }
My box shadow
Css Gradient html color #770DD7 code
.gradient{ background-color:#770DD7; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#770DD7, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #770DD7 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #770DD7 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #770DD7 0%, #00000C 100%); background-image:linear-gradient(180deg, #770DD7 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #770DD7 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#770DD7), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#770DD7; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #770DD7 Color code html values
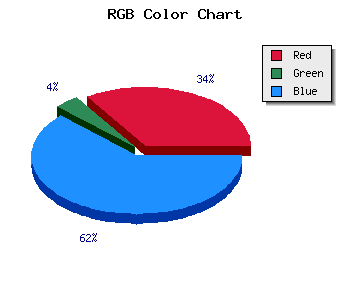
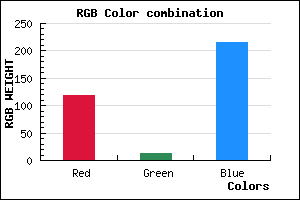
#770DD7 hex color code has red green and blue "RGB color" in the proportion of 46.67% red, 5.1% green and 84.31% blue.
RGB percentage values corresponding to this are 119, 13, 215.
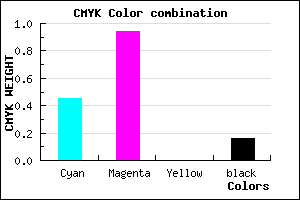
Html color #770DD7 has 0% cyan, 0% magenta, 0% yellow and 40% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #770DD7 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #770DD7 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #770DD7 Hex Color Conversion

|

|
CMYK Css #770DD7 Color code combination mixer
RGB Css #770DD7 Color Code Combination Mixer
Css #770DD7 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #770DD7 hex color
a{ color: #770DD7; }
css h1,h2,h3,h4,h5,h6 : #770DD7
h1,h2,h3,h4,h5,h6{ color: #770DD7;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 119,13,215 Text color with hexadecimal code
Text font color is Rgb (119,13,215)
color css codes
Luminosity of css #770DD7 hex color
- #0c0117 (786711) #0c0117
- #270448 (2557000) #270448
- #410777 (4261751) #410777
- #5c0aa8 (6032040) #5c0aa8
- #760dd7 (7736791) #760dd7
- #9026f2 (9447154) #9026f2
- #a855f5 (11032053) #a855f5
- #c186f8 (12683000) #c186f8
- #d9b5fb (14267899) #d9b5fb
- #f2e6fe (15918846) #f2e6fe
- lighter/Darker shades: Hex values:
- #770DD7 (119,13,215) #770DD7
- #6500D2 (101,0,210) #6500D2
- #5300CD (83,0,205) #5300CD
- #4100C8 (65,0,200) #4100C8
- #2F00C3 (47,0,195) #2F00C3
- #1D00BE (29,0,190) #1D00BE
- #0B00B9 (11,0,185) #0B00B9
- #0000B4 (0,0,180) #0000B4
- #0000AF (0,0,175) #0000AF
- #0000AA (0,0,170) #0000AA
- #0000A5 (0,0,165) #0000A5
- #0000A0 (0,0,160) #0000A0
Color Shades of css #770DD7 hex color
Tints of css #770DD7 hex color
- Darker/lighter shades: Hex color values:
- #0000A0 (119,13,215) #0000A0
- #891FE9 (137,31,233) #891FE9
- #9B31FB (155,49,251) #9B31FB
- #AD43FF (173,67,255) #AD43FF
- #BF55FF (191,85,255) #BF55FF
- #D167FF (209,103,255) #D167FF
- #E379FF (227,121,255) #E379FF
- #F58BFF (245,139,255) #F58BFF
- #FF9DFF (255,157,255) #FF9DFF
- #FFAFFF (255,175,255) #FFAFFF
- #FFC1FF (255,193,255) #FFC1FF
- #FFD3FF (255,211,255) #FFD3FF