Rgb 117,30,148 to Css #751E94 Color code html values
Css 751E94 Hex Color Code for rgb 117,30,148
Css Html color #751E94 Hex color conversions, schemes, palette, combination, mixer, to rgb 117,30,148 colour codes.
Div Background-color : #751E94
.div{ background-color : #751E94; }
html #751E94 color code
Text/Font color #751E94
.text{ color : #751E94; }
My text html color #751E94 hex color code
Border html color #751E94 hex color code
.border{ border:3px solid : #751E94; }
My div border color
Outline hex color #751E94
.outline{ outline:2px solid #751E94; }
My text outline color #751E94
css #751E94 Color code html chart

|

|
css Text shadow : #751E94 color
.shadow{ text-shadow: 10px 10px 10px #751E94; }
My text shadow
Css box shadow : #751E94 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#751E94; }
My box shadow
Css Gradient html color #751E94 code
.gradient{ background-color:#751E94; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#751E94, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #751E94 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #751E94 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #751E94 0%, #00000C 100%); background-image:linear-gradient(180deg, #751E94 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #751E94 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#751E94), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#751E94; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #751E94 Color code html values
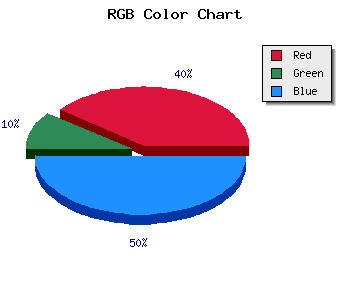
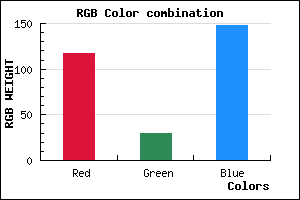
#751E94 hex color code has red green and blue "RGB color" in the proportion of 45.88% red, 11.76% green and 58.04% blue.
RGB percentage values corresponding to this are 117, 30, 148.
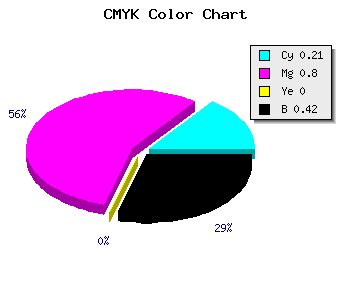
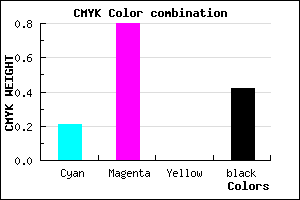
Html color #751E94 has 0% cyan, 0% magenta, 0% yellow and 107% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #751E94 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #751E94 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #751E94 Hex Color Conversion

|

|
CMYK Css #751E94 Color code combination mixer
RGB Css #751E94 Color Code Combination Mixer
Css #751E94 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #751E94 hex color
a{ color: #751E94; }
css h1,h2,h3,h4,h5,h6 : #751E94
h1,h2,h3,h4,h5,h6{ color: #751E94;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 117,30,148 Text color with hexadecimal code
Text font color is Rgb (117,30,148)
color css codes
Luminosity of css #751E94 hex color
- #100414 (1049620) #100414
- #320d3f (3280191) #320d3f
- #521569 (5379433) #521569
- #741e94 (7610004) #741e94
- #9526be (9774782) #9526be
- #af40d8 (11485400) #af40d8
- #c069e1 (12610017) #c069e1
- #d295e9 (13800937) #d295e9
- #e4bef2 (14991090) #e4bef2
- #f6e9fb (16181755) #f6e9fb
- lighter/Darker shades: Hex values:
- #751E94 (117,30,148) #751E94
- #63058F (99,5,143) #63058F
- #51008A (81,0,138) #51008A
- #3F0085 (63,0,133) #3F0085
- #2D0080 (45,0,128) #2D0080
- #1B007B (27,0,123) #1B007B
- #090076 (9,0,118) #090076
- #000071 (0,0,113) #000071
- #00006C (0,0,108) #00006C
- #000067 (0,0,103) #000067
- #000062 (0,0,98) #000062
- #00005D (0,0,93) #00005D
Color Shades of css #751E94 hex color
Tints of css #751E94 hex color
- Darker/lighter shades: Hex color values:
- #00005D (117,30,148) #00005D
- #8730A6 (135,48,166) #8730A6
- #9942B8 (153,66,184) #9942B8
- #AB54CA (171,84,202) #AB54CA
- #BD66DC (189,102,220) #BD66DC
- #CF78EE (207,120,238) #CF78EE
- #E18AFF (225,138,255) #E18AFF
- #F39CFF (243,156,255) #F39CFF
- #FFAEFF (255,174,255) #FFAEFF
- #FFC0FF (255,192,255) #FFC0FF
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF