Rgb 117,18,222 to Css #7512DE Color code html values
Css 7512DE Hex Color Code for rgb 117,18,222
Css Html color #7512DE Hex color conversions, schemes, palette, combination, mixer, to rgb 117,18,222 colour codes.
Div Background-color : #7512DE
.div{ background-color : #7512DE; }
html #7512DE color code
Text/Font color #7512DE
.text{ color : #7512DE; }
My text html color #7512DE hex color code
Border html color #7512DE hex color code
.border{ border:3px solid : #7512DE; }
My div border color
Outline hex color #7512DE
.outline{ outline:2px solid #7512DE; }
My text outline color #7512DE
css #7512DE Color code html chart

|

|
css Text shadow : #7512DE color
.shadow{ text-shadow: 10px 10px 10px #7512DE; }
My text shadow
Css box shadow : #7512DE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#7512DE; }
My box shadow
Css Gradient html color #7512DE code
.gradient{ background-color:#7512DE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#7512DE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #7512DE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #7512DE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #7512DE 0%, #00000C 100%); background-image:linear-gradient(180deg, #7512DE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #7512DE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#7512DE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#7512DE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #7512DE Color code html values
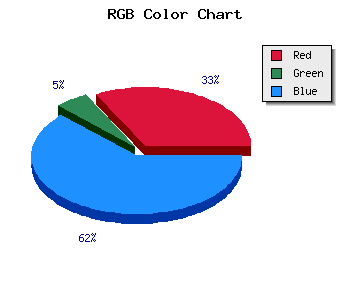
#7512DE hex color code has red green and blue "RGB color" in the proportion of 45.88% red, 7.06% green and 87.06% blue.
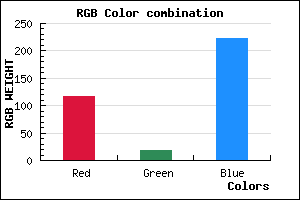
RGB percentage values corresponding to this are 117, 18, 222.
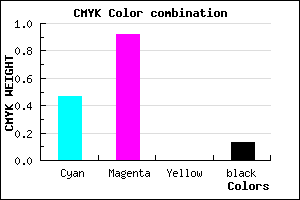
Html color #7512DE has 0% cyan, 0% magenta, 0% yellow and 33% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #7512DE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #7512DE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #7512DE Hex Color Conversion

|

|
CMYK Css #7512DE Color code combination mixer
RGB Css #7512DE Color Code Combination Mixer
Css #7512DE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #7512DE hex color
a{ color: #7512DE; }
css h1,h2,h3,h4,h5,h6 : #7512DE
h1,h2,h3,h4,h5,h6{ color: #7512DE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 117,18,222 Text color with hexadecimal code
Text font color is Rgb (117,18,222)
color css codes
Luminosity of css #7512DE hex color
- #0c0216 (786966) #0c0216
- #260646 (2491974) #260646
- #3e0975 (4065653) #3e0975
- #580da5 (5770661) #580da5
- #7111d3 (7410131) #7111d3
- #8b2aee (9120494) #8b2aee
- #a458f2 (10770674) #a458f2
- #be89f5 (12487157) #be89f5
- #d8b7f9 (14202873) #d8b7f9
- #f2e7fd (15919101) #f2e7fd
- lighter/Darker shades: Hex values:
- #7512DE (117,18,222) #7512DE
- #6300D9 (99,0,217) #6300D9
- #5100D4 (81,0,212) #5100D4
- #3F00CF (63,0,207) #3F00CF
- #2D00CA (45,0,202) #2D00CA
- #1B00C5 (27,0,197) #1B00C5
- #0900C0 (9,0,192) #0900C0
- #0000BB (0,0,187) #0000BB
- #0000B6 (0,0,182) #0000B6
- #0000B1 (0,0,177) #0000B1
- #0000AC (0,0,172) #0000AC
- #0000A7 (0,0,167) #0000A7
Color Shades of css #7512DE hex color
Tints of css #7512DE hex color
- Darker/lighter shades: Hex color values:
- #0000A7 (117,18,222) #0000A7
- #8724F0 (135,36,240) #8724F0
- #9936FF (153,54,255) #9936FF
- #AB48FF (171,72,255) #AB48FF
- #BD5AFF (189,90,255) #BD5AFF
- #CF6CFF (207,108,255) #CF6CFF
- #E17EFF (225,126,255) #E17EFF
- #F390FF (243,144,255) #F390FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF