Rgb 113,29,237 to Css #711DED Color code html values
Css 711DED Hex Color Code for rgb 113,29,237
Css Html color #711DED Hex color conversions, schemes, palette, combination, mixer, to rgb 113,29,237 colour codes.
Div Background-color : #711DED
.div{ background-color : #711DED; }
html #711DED color code
Text/Font color #711DED
.text{ color : #711DED; }
My text html color #711DED hex color code
Border html color #711DED hex color code
.border{ border:3px solid : #711DED; }
My div border color
Outline hex color #711DED
.outline{ outline:2px solid #711DED; }
My text outline color #711DED
css #711DED Color code html chart

|

|
css Text shadow : #711DED color
.shadow{ text-shadow: 10px 10px 10px #711DED; }
My text shadow
Css box shadow : #711DED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#711DED; }
My box shadow
Css Gradient html color #711DED code
.gradient{ background-color:#711DED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#711DED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #711DED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #711DED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #711DED 0%, #00000C 100%); background-image:linear-gradient(180deg, #711DED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #711DED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#711DED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#711DED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #711DED Color code html values
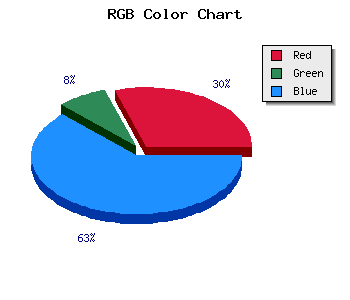
#711DED hex color code has red green and blue "RGB color" in the proportion of 44.31% red, 11.37% green and 92.94% blue.
RGB percentage values corresponding to this are 113, 29, 237.
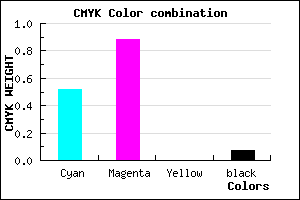
Html color #711DED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #711DED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #711DED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #711DED Hex Color Conversion

|

|
CMYK Css #711DED Color code combination mixer
RGB Css #711DED Color Code Combination Mixer
Css #711DED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #711DED hex color
a{ color: #711DED; }
css h1,h2,h3,h4,h5,h6 : #711DED
h1,h2,h3,h4,h5,h6{ color: #711DED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 113,29,237 Text color with hexadecimal code
Text font color is Rgb (113,29,237)
color css codes
Luminosity of css #711DED hex color
- #0a0216 (655894) #0a0216
- #200646 (2098758) #200646
- #340975 (3410293) #340975
- #4a0da5 (4853157) #4a0da5
- #5f11d3 (6230483) #5f11d3
- #782aee (7875310) #782aee
- #9658f2 (9853170) #9658f2
- #b489f5 (11831797) #b489f5
- #d1b7f9 (13744121) #d1b7f9
- #f0e7fd (15788029) #f0e7fd
- lighter/Darker shades: Hex values:
- #711DED (113,29,237) #711DED
- #5F04E8 (95,4,232) #5F04E8
- #4D00E3 (77,0,227) #4D00E3
- #3B00DE (59,0,222) #3B00DE
- #2900D9 (41,0,217) #2900D9
- #1700D4 (23,0,212) #1700D4
- #0500CF (5,0,207) #0500CF
- #0000CA (0,0,202) #0000CA
- #0000C5 (0,0,197) #0000C5
- #0000C0 (0,0,192) #0000C0
- #0000BB (0,0,187) #0000BB
- #0000B6 (0,0,182) #0000B6
Color Shades of css #711DED hex color
Tints of css #711DED hex color
- Darker/lighter shades: Hex color values:
- #0000B6 (113,29,237) #0000B6
- #832FFF (131,47,255) #832FFF
- #9541FF (149,65,255) #9541FF
- #A753FF (167,83,255) #A753FF
- #B965FF (185,101,255) #B965FF
- #CB77FF (203,119,255) #CB77FF
- #DD89FF (221,137,255) #DD89FF
- #EF9BFF (239,155,255) #EF9BFF
- #FFADFF (255,173,255) #FFADFF
- #FFBFFF (255,191,255) #FFBFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF