Rgb 108,43,237 to Css #6C2BED Color code html values
Css 6C2BED Hex Color Code for rgb 108,43,237
Css Html color #6C2BED Hex color conversions, schemes, palette, combination, mixer, to rgb 108,43,237 colour codes.
Div Background-color : #6C2BED
.div{ background-color : #6C2BED; }
html #6C2BED color code
Text/Font color #6C2BED
.text{ color : #6C2BED; }
My text html color #6C2BED hex color code
Border html color #6C2BED hex color code
.border{ border:3px solid : #6C2BED; }
My div border color
Outline hex color #6C2BED
.outline{ outline:2px solid #6C2BED; }
My text outline color #6C2BED
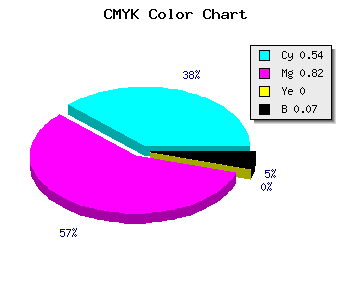
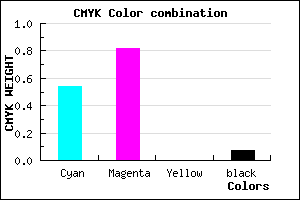
css #6C2BED Color code html chart

|

|
css Text shadow : #6C2BED color
.shadow{ text-shadow: 10px 10px 10px #6C2BED; }
My text shadow
Css box shadow : #6C2BED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#6C2BED; }
My box shadow
Css Gradient html color #6C2BED code
.gradient{ background-color:#6C2BED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#6C2BED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #6C2BED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #6C2BED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #6C2BED 0%, #00000C 100%); background-image:linear-gradient(180deg, #6C2BED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #6C2BED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#6C2BED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#6C2BED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #6C2BED Color code html values
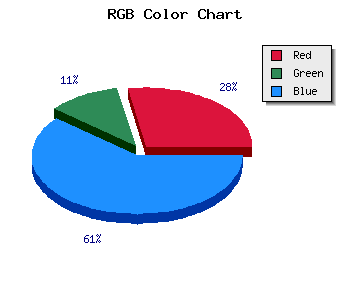
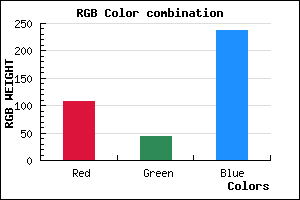
#6C2BED hex color code has red green and blue "RGB color" in the proportion of 42.35% red, 16.86% green and 92.94% blue.
RGB percentage values corresponding to this are 108, 43, 237.
Html color #6C2BED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #6C2BED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #6C2BED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #6C2BED Hex Color Conversion

|

|
CMYK Css #6C2BED Color code combination mixer
RGB Css #6C2BED Color Code Combination Mixer
Css #6C2BED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #6C2BED hex color
a{ color: #6C2BED; }
css h1,h2,h3,h4,h5,h6 : #6C2BED
h1,h2,h3,h4,h5,h6{ color: #6C2BED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 108,43,237 Text color with hexadecimal code
Text font color is Rgb (108,43,237)
color css codes
Luminosity of css #6C2BED hex color
- #090216 (590358) #090216
- #1b0646 (1771078) #1b0646
- #2d0a74 (2951796) #2d0a74
- #3f0ea4 (4132516) #3f0ea4
- #5112d2 (5313234) #5112d2
- #6b2bed (7023597) #6b2bed
- #8b59f1 (9132529) #8b59f1
- #ad89f5 (11373045) #ad89f5
- #cdb7f9 (13481977) #cdb7f9
- #eee7fd (15656957) #eee7fd
- lighter/Darker shades: Hex values:
- #6C2BED (108,43,237) #6C2BED
- #5A12E8 (90,18,232) #5A12E8
- #4800E3 (72,0,227) #4800E3
- #3600DE (54,0,222) #3600DE
- #2400D9 (36,0,217) #2400D9
- #1200D4 (18,0,212) #1200D4
- #0000CF (0,0,207) #0000CF
- #0000CA (0,0,202) #0000CA
- #0000C5 (0,0,197) #0000C5
- #0000C0 (0,0,192) #0000C0
- #0000BB (0,0,187) #0000BB
- #0000B6 (0,0,182) #0000B6
Color Shades of css #6C2BED hex color
Tints of css #6C2BED hex color
- Darker/lighter shades: Hex color values:
- #0000B6 (108,43,237) #0000B6
- #7E3DFF (126,61,255) #7E3DFF
- #904FFF (144,79,255) #904FFF
- #A261FF (162,97,255) #A261FF
- #B473FF (180,115,255) #B473FF
- #C685FF (198,133,255) #C685FF
- #D897FF (216,151,255) #D897FF
- #EAA9FF (234,169,255) #EAA9FF
- #FCBBFF (252,187,255) #FCBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF