Rgb 104,90,188 to Css #685ABC Color code html values
Css 685ABC Hex Color Code for rgb 104,90,188
Css Html color #685ABC Hex color conversions, schemes, palette, combination, mixer, to rgb 104,90,188 colour codes.
Div Background-color : #685ABC
.div{ background-color : #685ABC; }
html #685ABC color code
Text/Font color #685ABC
.text{ color : #685ABC; }
My text html color #685ABC hex color code
Border html color #685ABC hex color code
.border{ border:3px solid : #685ABC; }
My div border color
Outline hex color #685ABC
.outline{ outline:2px solid #685ABC; }
My text outline color #685ABC
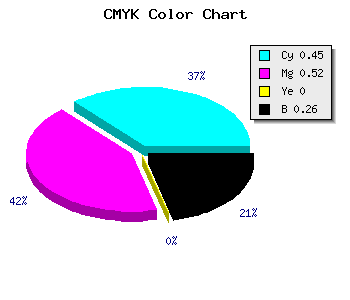
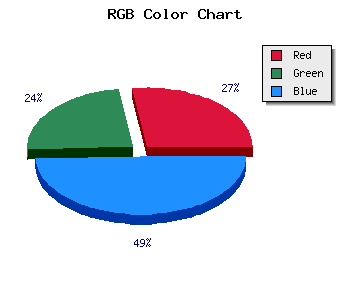
css #685ABC Color code html chart

|

|
css Text shadow : #685ABC color
.shadow{ text-shadow: 10px 10px 10px #685ABC; }
My text shadow
Css box shadow : #685ABC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#685ABC; }
My box shadow
Css Gradient html color #685ABC code
.gradient{ background-color:#685ABC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#685ABC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #685ABC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #685ABC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #685ABC 0%, #00000C 100%); background-image:linear-gradient(180deg, #685ABC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #685ABC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#685ABC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#685ABC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #685ABC Color code html values
#685ABC hex color code has red green and blue "RGB color" in the proportion of 40.78% red, 35.29% green and 73.73% blue.
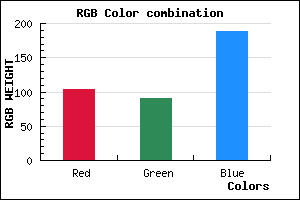
RGB percentage values corresponding to this are 104, 90, 188.
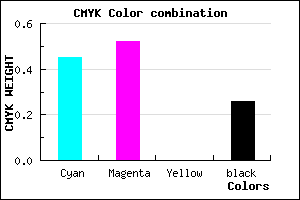
Html color #685ABC has 0% cyan, 0% magenta, 0% yellow and 67% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #685ABC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #685ABC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #685ABC Hex Color Conversion

|

|
CMYK Css #685ABC Color code combination mixer
RGB Css #685ABC Color Code Combination Mixer
Css #685ABC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #685ABC hex color
a{ color: #685ABC; }
css h1,h2,h3,h4,h5,h6 : #685ABC
h1,h2,h3,h4,h5,h6{ color: #685ABC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 104,90,188 Text color with hexadecimal code
Text font color is Rgb (104,90,188)
color css codes
Luminosity of css #685ABC hex color
- #080711 (526097) #080711
- #1a1636 (1709622) #1a1636
- #2c245a (2892890) #2c245a
- #3e337f (4076415) #3e337f
- #4f42a2 (5194402) #4f42a2
- #695bbd (6904765) #695bbd
- #8a7fcb (9076683) #8a7fcb
- #aca4da (11314394) #aca4da
- #ccc7e9 (13420521) #ccc7e9
- #eeecf8 (15658232) #eeecf8
- lighter/Darker shades: Hex values:
- #685ABC (104,90,188) #685ABC
- #5641B7 (86,65,183) #5641B7
- #4428B2 (68,40,178) #4428B2
- #320FAD (50,15,173) #320FAD
- #2000A8 (32,0,168) #2000A8
- #0E00A3 (14,0,163) #0E00A3
- #00009E (0,0,158) #00009E
- #000099 (0,0,153) #000099
- #000094 (0,0,148) #000094
- #00008F (0,0,143) #00008F
- #00008A (0,0,138) #00008A
- #000085 (0,0,133) #000085
Color Shades of css #685ABC hex color
Tints of css #685ABC hex color
- Darker/lighter shades: Hex color values:
- #000085 (104,90,188) #000085
- #7A6CCE (122,108,206) #7A6CCE
- #8C7EE0 (140,126,224) #8C7EE0
- #9E90F2 (158,144,242) #9E90F2
- #B0A2FF (176,162,255) #B0A2FF
- #C2B4FF (194,180,255) #C2B4FF
- #D4C6FF (212,198,255) #D4C6FF
- #E6D8FF (230,216,255) #E6D8FF
- #F8EAFF (248,234,255) #F8EAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF