Rgb 104,27,223 to Css #681BDF Color code html values
Css 681BDF Hex Color Code for rgb 104,27,223
Css Html color #681BDF Hex color conversions, schemes, palette, combination, mixer, to rgb 104,27,223 colour codes.
Div Background-color : #681BDF
.div{ background-color : #681BDF; }
html #681BDF color code
Text/Font color #681BDF
.text{ color : #681BDF; }
My text html color #681BDF hex color code
Border html color #681BDF hex color code
.border{ border:3px solid : #681BDF; }
My div border color
Outline hex color #681BDF
.outline{ outline:2px solid #681BDF; }
My text outline color #681BDF
css #681BDF Color code html chart

|

|
css Text shadow : #681BDF color
.shadow{ text-shadow: 10px 10px 10px #681BDF; }
My text shadow
Css box shadow : #681BDF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#681BDF; }
My box shadow
Css Gradient html color #681BDF code
.gradient{ background-color:#681BDF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#681BDF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #681BDF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #681BDF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #681BDF 0%, #00000C 100%); background-image:linear-gradient(180deg, #681BDF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #681BDF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#681BDF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#681BDF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #681BDF Color code html values
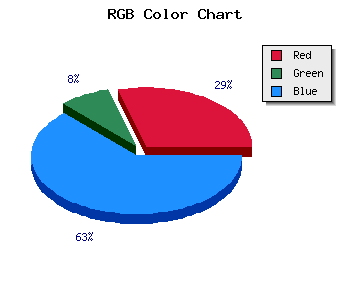
#681BDF hex color code has red green and blue "RGB color" in the proportion of 40.78% red, 10.59% green and 87.45% blue.
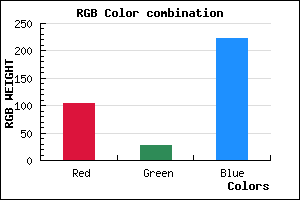
RGB percentage values corresponding to this are 104, 27, 223.
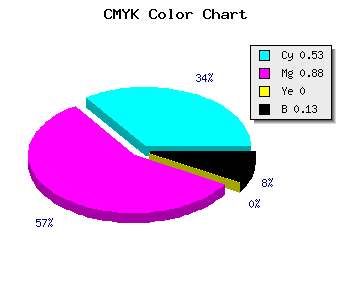
Html color #681BDF has 0% cyan, 0% magenta, 0% yellow and 32% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #681BDF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #681BDF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #681BDF Hex Color Conversion

|

|
CMYK Css #681BDF Color code combination mixer
RGB Css #681BDF Color Code Combination Mixer
Css #681BDF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #681BDF hex color
a{ color: #681BDF; }
css h1,h2,h3,h4,h5,h6 : #681BDF
h1,h2,h3,h4,h5,h6{ color: #681BDF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 104,27,223 Text color with hexadecimal code
Text font color is Rgb (104,27,223)
color css codes
Luminosity of css #681BDF hex color
- #0a0315 (656149) #0a0315
- #200844 (2099268) #200844
- #350e70 (3477104) #350e70
- #4b139f (4920223) #4b139f
- #6019cb (6298059) #6019cb
- #7a32e6 (8008422) #7a32e6
- #975eec (9920236) #975eec
- #b58df1 (11898353) #b58df1
- #d2b9f7 (13810167) #d2b9f7
- #f0e8fc (15788284) #f0e8fc
- lighter/Darker shades: Hex values:
- #681BDF (104,27,223) #681BDF
- #5602DA (86,2,218) #5602DA
- #4400D5 (68,0,213) #4400D5
- #3200D0 (50,0,208) #3200D0
- #2000CB (32,0,203) #2000CB
- #0E00C6 (14,0,198) #0E00C6
- #0000C1 (0,0,193) #0000C1
- #0000BC (0,0,188) #0000BC
- #0000B7 (0,0,183) #0000B7
- #0000B2 (0,0,178) #0000B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
Color Shades of css #681BDF hex color
Tints of css #681BDF hex color
- Darker/lighter shades: Hex color values:
- #0000A8 (104,27,223) #0000A8
- #7A2DF1 (122,45,241) #7A2DF1
- #8C3FFF (140,63,255) #8C3FFF
- #9E51FF (158,81,255) #9E51FF
- #B063FF (176,99,255) #B063FF
- #C275FF (194,117,255) #C275FF
- #D487FF (212,135,255) #D487FF
- #E699FF (230,153,255) #E699FF
- #F8ABFF (248,171,255) #F8ABFF
- #FFBDFF (255,189,255) #FFBDFF
- #FFCFFF (255,207,255) #FFCFFF
- #FFE1FF (255,225,255) #FFE1FF