Rgb 104,26,235 to Css #681AEB Color code html values
Css 681AEB Hex Color Code for rgb 104,26,235
Css Html color #681AEB Hex color conversions, schemes, palette, combination, mixer, to rgb 104,26,235 colour codes.
Div Background-color : #681AEB
.div{ background-color : #681AEB; }
html #681AEB color code
Text/Font color #681AEB
.text{ color : #681AEB; }
My text html color #681AEB hex color code
Border html color #681AEB hex color code
.border{ border:3px solid : #681AEB; }
My div border color
Outline hex color #681AEB
.outline{ outline:2px solid #681AEB; }
My text outline color #681AEB
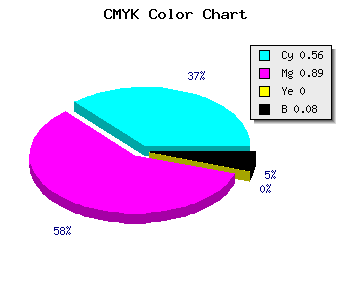
css #681AEB Color code html chart

|

|
css Text shadow : #681AEB color
.shadow{ text-shadow: 10px 10px 10px #681AEB; }
My text shadow
Css box shadow : #681AEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#681AEB; }
My box shadow
Css Gradient html color #681AEB code
.gradient{ background-color:#681AEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#681AEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #681AEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #681AEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #681AEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #681AEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #681AEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#681AEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#681AEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #681AEB Color code html values
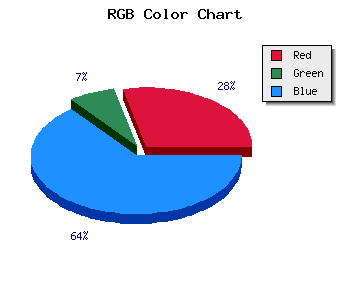
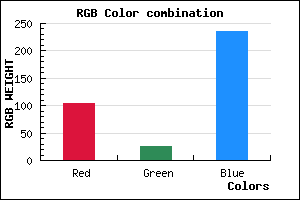
#681AEB hex color code has red green and blue "RGB color" in the proportion of 40.78% red, 10.2% green and 92.16% blue.
RGB percentage values corresponding to this are 104, 26, 235.
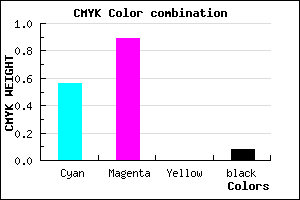
Html color #681AEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #681AEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #681AEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #681AEB Hex Color Conversion

|

|
CMYK Css #681AEB Color code combination mixer
RGB Css #681AEB Color Code Combination Mixer
Css #681AEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #681AEB hex color
a{ color: #681AEB; }
css h1,h2,h3,h4,h5,h6 : #681AEB
h1,h2,h3,h4,h5,h6{ color: #681AEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 104,26,235 Text color with hexadecimal code
Text font color is Rgb (104,26,235)
color css codes
Luminosity of css #681AEB hex color
- #0a0216 (655894) #0a0216
- #1e0646 (1967686) #1e0646
- #320a74 (3279476) #320a74
- #470ea4 (4656804) #470ea4
- #5a12d2 (5903058) #5a12d2
- #742bed (7613421) #742bed
- #9259f1 (9591281) #9259f1
- #b289f5 (11700725) #b289f5
- #d0b7f9 (13678585) #d0b7f9
- #efe7fd (15722493) #efe7fd
- lighter/Darker shades: Hex values:
- #681AEB (104,26,235) #681AEB
- #5601E6 (86,1,230) #5601E6
- #4400E1 (68,0,225) #4400E1
- #3200DC (50,0,220) #3200DC
- #2000D7 (32,0,215) #2000D7
- #0E00D2 (14,0,210) #0E00D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
- #0000BE (0,0,190) #0000BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #681AEB hex color
Tints of css #681AEB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (104,26,235) #0000B4
- #7A2CFD (122,44,253) #7A2CFD
- #8C3EFF (140,62,255) #8C3EFF
- #9E50FF (158,80,255) #9E50FF
- #B062FF (176,98,255) #B062FF
- #C274FF (194,116,255) #C274FF
- #D486FF (212,134,255) #D486FF
- #E698FF (230,152,255) #E698FF
- #F8AAFF (248,170,255) #F8AAFF
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF