Rgb 103,25,137 to Css #671989 Color code html values
Css 671989 Hex Color Code for rgb 103,25,137
Css Html color #671989 Hex color conversions, schemes, palette, combination, mixer, to rgb 103,25,137 colour codes.
Div Background-color : #671989
.div{ background-color : #671989; }
html #671989 color code
Text/Font color #671989
.text{ color : #671989; }
My text html color #671989 hex color code
Border html color #671989 hex color code
.border{ border:3px solid : #671989; }
My div border color
Outline hex color #671989
.outline{ outline:2px solid #671989; }
My text outline color #671989
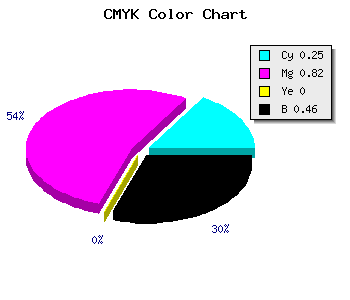
css #671989 Color code html chart

|

|
css Text shadow : #671989 color
.shadow{ text-shadow: 10px 10px 10px #671989; }
My text shadow
Css box shadow : #671989 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#671989; }
My box shadow
Css Gradient html color #671989 code
.gradient{ background-color:#671989; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#671989, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #671989 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #671989 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #671989 0%, #00000C 100%); background-image:linear-gradient(180deg, #671989 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #671989 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#671989), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#671989; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #671989 Color code html values
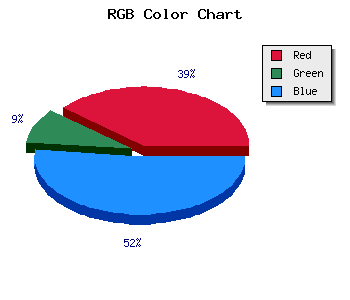
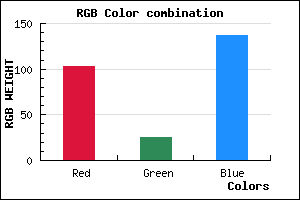
#671989 hex color code has red green and blue "RGB color" in the proportion of 40.39% red, 9.8% green and 53.73% blue.
RGB percentage values corresponding to this are 103, 25, 137.
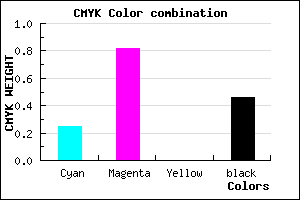
Html color #671989 has 0% cyan, 0% magenta, 0% yellow and 118% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #671989 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #671989 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #671989 Hex Color Conversion

|

|
CMYK Css #671989 Color code combination mixer
RGB Css #671989 Color Code Combination Mixer
Css #671989 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #671989 hex color
a{ color: #671989; }
css h1,h2,h3,h4,h5,h6 : #671989
h1,h2,h3,h4,h5,h6{ color: #671989;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 103,25,137 Text color with hexadecimal code
Text font color is Rgb (103,25,137)
color css codes
Luminosity of css #671989 hex color
- #0f0414 (984084) #0f0414
- #310c40 (3214400) #310c40
- #51146a (5313642) #51146a
- #721c96 (7478422) #721c96
- #9223c1 (9577409) #9223c1
- #ad3ddb (11353563) #ad3ddb
- #bf67e3 (12543971) #bf67e3
- #d193eb (13734891) #d193eb
- #e3bdf3 (14925299) #e3bdf3
- #f6e9fb (16181755) #f6e9fb
- lighter/Darker shades: Hex values:
- #671989 (103,25,137) #671989
- #550084 (85,0,132) #550084
- #43007F (67,0,127) #43007F
- #31007A (49,0,122) #31007A
- #1F0075 (31,0,117) #1F0075
- #0D0070 (13,0,112) #0D0070
- #00006B (0,0,107) #00006B
- #000066 (0,0,102) #000066
- #000061 (0,0,97) #000061
- #00005C (0,0,92) #00005C
- #000057 (0,0,87) #000057
- #000052 (0,0,82) #000052
Color Shades of css #671989 hex color
Tints of css #671989 hex color
- Darker/lighter shades: Hex color values:
- #000052 (103,25,137) #000052
- #792B9B (121,43,155) #792B9B
- #8B3DAD (139,61,173) #8B3DAD
- #9D4FBF (157,79,191) #9D4FBF
- #AF61D1 (175,97,209) #AF61D1
- #C173E3 (193,115,227) #C173E3
- #D385F5 (211,133,245) #D385F5
- #E597FF (229,151,255) #E597FF
- #F7A9FF (247,169,255) #F7A9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF