Rgb 102,76,218 to Css #664CDA Color code html values
Css 664CDA Hex Color Code for rgb 102,76,218
Css Html color #664CDA Hex color conversions, schemes, palette, combination, mixer, to rgb 102,76,218 colour codes.
Div Background-color : #664CDA
.div{ background-color : #664CDA; }
html #664CDA color code
Text/Font color #664CDA
.text{ color : #664CDA; }
My text html color #664CDA hex color code
Border html color #664CDA hex color code
.border{ border:3px solid : #664CDA; }
My div border color
Outline hex color #664CDA
.outline{ outline:2px solid #664CDA; }
My text outline color #664CDA
css #664CDA Color code html chart

|

|
css Text shadow : #664CDA color
.shadow{ text-shadow: 10px 10px 10px #664CDA; }
My text shadow
Css box shadow : #664CDA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#664CDA; }
My box shadow
Css Gradient html color #664CDA code
.gradient{ background-color:#664CDA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#664CDA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #664CDA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #664CDA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #664CDA 0%, #00000C 100%); background-image:linear-gradient(180deg, #664CDA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #664CDA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#664CDA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#664CDA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #664CDA Color code html values
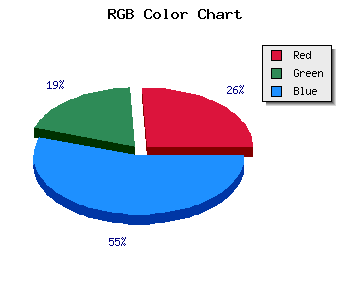
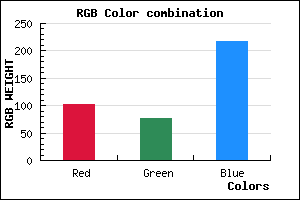
#664CDA hex color code has red green and blue "RGB color" in the proportion of 40% red, 29.8% green and 85.49% blue.
RGB percentage values corresponding to this are 102, 76, 218.
Html color #664CDA has 0% cyan, 0% magenta, 0% yellow and 37% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #664CDA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #664CDA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #664CDA Hex Color Conversion

|

|
CMYK Css #664CDA Color code combination mixer
RGB Css #664CDA Color Code Combination Mixer
Css #664CDA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #664CDA hex color
a{ color: #664CDA; }
css h1,h2,h3,h4,h5,h6 : #664CDA
h1,h2,h3,h4,h5,h6{ color: #664CDA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 102,76,218 Text color with hexadecimal code
Text font color is Rgb (102,76,218)
color css codes
Luminosity of css #664CDA hex color
- #070414 (459796) #070414
- #160d3f (1445183) #160d3f
- #251569 (2430313) #251569
- #341e94 (3415700) #341e94
- #4327bd (4401085) #4327bd
- #5d40d8 (6111448) #5d40d8
- #806ae0 (8415968) #806ae0
- #a595e9 (10851817) #a595e9
- #c8bef2 (13156082) #c8bef2
- #ede9fb (15591931) #ede9fb
- lighter/Darker shades: Hex values:
- #664CDA (102,76,218) #664CDA
- #5433D5 (84,51,213) #5433D5
- #421AD0 (66,26,208) #421AD0
- #3001CB (48,1,203) #3001CB
- #1E00C6 (30,0,198) #1E00C6
- #0C00C1 (12,0,193) #0C00C1
- #0000BC (0,0,188) #0000BC
- #0000B7 (0,0,183) #0000B7
- #0000B2 (0,0,178) #0000B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
- #0000A3 (0,0,163) #0000A3
Color Shades of css #664CDA hex color
Tints of css #664CDA hex color
- Darker/lighter shades: Hex color values:
- #0000A3 (102,76,218) #0000A3
- #785EEC (120,94,236) #785EEC
- #8A70FE (138,112,254) #8A70FE
- #9C82FF (156,130,255) #9C82FF
- #AE94FF (174,148,255) #AE94FF
- #C0A6FF (192,166,255) #C0A6FF
- #D2B8FF (210,184,255) #D2B8FF
- #E4CAFF (228,202,255) #E4CAFF
- #F6DCFF (246,220,255) #F6DCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF