Rgb 102,0,123 to Css #66007B Color code html values
Css 66007B Hex Color Code for rgb 102,0,123
Css Html color #66007B Hex color conversions, schemes, palette, combination, mixer, to rgb 102,0,123 colour codes.
Div Background-color : #66007B
.div{ background-color : #66007B; }
html #66007B color code
Text/Font color #66007B
.text{ color : #66007B; }
My text html color #66007B hex color code
Border html color #66007B hex color code
.border{ border:3px solid : #66007B; }
My div border color
Outline hex color #66007B
.outline{ outline:2px solid #66007B; }
My text outline color #66007B
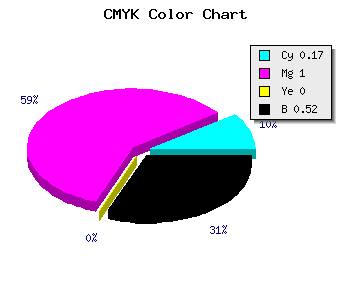
css #66007B Color code html chart

|

|
css Text shadow : #66007B color
.shadow{ text-shadow: 10px 10px 10px #66007B; }
My text shadow
Css box shadow : #66007B color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#66007B; }
My box shadow
Css Gradient html color #66007B code
.gradient{ background-color:#66007B; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#66007B, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #66007B 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #66007B 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #66007B 0%, #00000C 100%); background-image:linear-gradient(180deg, #66007B 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #66007B 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#66007B), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#66007B; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #66007B Color code html values
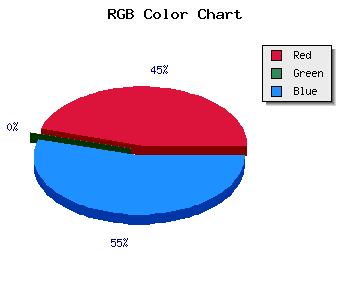
#66007B hex color code has red green and blue "RGB color" in the proportion of 40% red, 0% green and 48.24% blue.
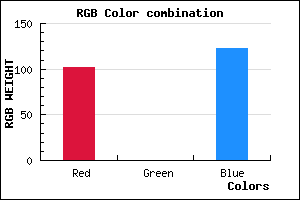
RGB percentage values corresponding to this are 102, 0, 123.
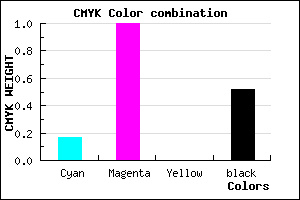
Html color #66007B has 0% cyan, 0% magenta, 0% yellow and 132% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #66007B can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #66007B color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #66007B Hex Color Conversion

|

|
CMYK Css #66007B Color code combination mixer
RGB Css #66007B Color Code Combination Mixer
Css #66007B Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #66007B hex color
a{ color: #66007B; }
css h1,h2,h3,h4,h5,h6 : #66007B
h1,h2,h3,h4,h5,h6{ color: #66007B;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 102,0,123 Text color with hexadecimal code
Text font color is Rgb (102,0,123)
color css codes
Luminosity of css #66007B hex color
- #140018 (1310744) #140018
- #3f004c (4128844) #3f004c
- #68007e (6815870) #68007e
- #9300b2 (9633970) #9300b2
- #bc00e4 (12320996) #bc00e4
- #d619ff (14031359) #d619ff
- #df4bff (14633983) #df4bff
- #e87fff (15237119) #e87fff
- #f1b1ff (15839743) #f1b1ff
- #fae5ff (16442879) #fae5ff
- lighter/Darker shades: Hex values:
- #66007B (102,0,123) #66007B
- #540076 (84,0,118) #540076
- #420071 (66,0,113) #420071
- #30006C (48,0,108) #30006C
- #1E0067 (30,0,103) #1E0067
- #0C0062 (12,0,98) #0C0062
- #00005D (0,0,93) #00005D
- #000058 (0,0,88) #000058
- #000053 (0,0,83) #000053
- #00004E (0,0,78) #00004E
- #000049 (0,0,73) #000049
- #000044 (0,0,68) #000044
Color Shades of css #66007B hex color
Tints of css #66007B hex color
- Darker/lighter shades: Hex color values:
- #000044 (102,0,123) #000044
- #78128D (120,18,141) #78128D
- #8A249F (138,36,159) #8A249F
- #9C36B1 (156,54,177) #9C36B1
- #AE48C3 (174,72,195) #AE48C3
- #C05AD5 (192,90,213) #C05AD5
- #D26CE7 (210,108,231) #D26CE7
- #E47EF9 (228,126,249) #E47EF9
- #F690FF (246,144,255) #F690FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF