Rgb 101,75,255 to Css #654BFF Color code html values
Css 654BFF Hex Color Code for rgb 101,75,255
Css Html color #654BFF Hex color conversions, schemes, palette, combination, mixer, to rgb 101,75,255 colour codes.
Div Background-color : #654BFF
.div{ background-color : #654BFF; }
html #654BFF color code
Text/Font color #654BFF
.text{ color : #654BFF; }
My text html color #654BFF hex color code
Border html color #654BFF hex color code
.border{ border:3px solid : #654BFF; }
My div border color
Outline hex color #654BFF
.outline{ outline:2px solid #654BFF; }
My text outline color #654BFF
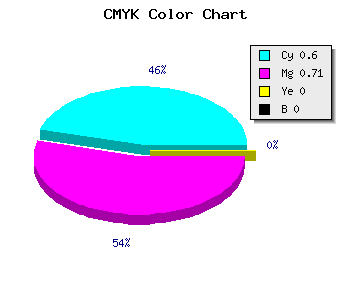
css #654BFF Color code html chart

|

|
css Text shadow : #654BFF color
.shadow{ text-shadow: 10px 10px 10px #654BFF; }
My text shadow
Css box shadow : #654BFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#654BFF; }
My box shadow
Css Gradient html color #654BFF code
.gradient{ background-color:#654BFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#654BFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #654BFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #654BFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #654BFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #654BFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #654BFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#654BFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#654BFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #654BFF Color code html values
#654BFF hex color code has red green and blue "RGB color" in the proportion of 39.61% red, 29.41% green and 100% blue.
RGB percentage values corresponding to this are 101, 75, 255.
Html color #654BFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #654BFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #654BFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #654BFF Hex Color Conversion

|

|
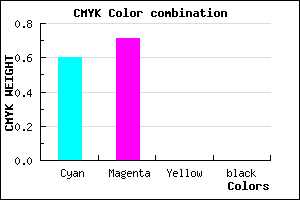
CMYK Css #654BFF Color code combination mixer
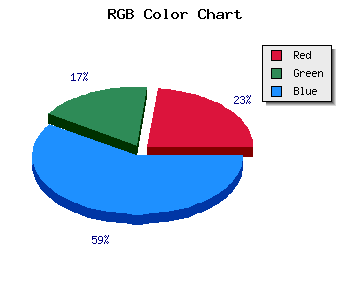
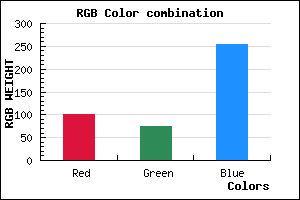
RGB Css #654BFF Color Code Combination Mixer
Css #654BFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #654BFF hex color
a{ color: #654BFF; }
css h1,h2,h3,h4,h5,h6 : #654BFF
h1,h2,h3,h4,h5,h6{ color: #654BFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 101,75,255 Text color with hexadecimal code
Text font color is Rgb (101,75,255)
color css codes
Luminosity of css #654BFF hex color
- #030018 (196632) #030018
- #0b004c (720972) #0b004c
- #12007e (1179774) #12007e
- #1900b2 (1638578) #1900b2
- #2000e4 (2097380) #2000e4
- #3919ff (3742207) #3919ff
- #644bff (6573055) #644bff
- #917fff (9535487) #917fff
- #bcb1ff (12366335) #bcb1ff
- #e9e5ff (15328767) #e9e5ff
- lighter/Darker shades: Hex values:
- #654BFF (101,75,255) #654BFF
- #5332FA (83,50,250) #5332FA
- #4119F5 (65,25,245) #4119F5
- #2F00F0 (47,0,240) #2F00F0
- #1D00EB (29,0,235) #1D00EB
- #0B00E6 (11,0,230) #0B00E6
- #0000E1 (0,0,225) #0000E1
- #0000DC (0,0,220) #0000DC
- #0000D7 (0,0,215) #0000D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #654BFF hex color
Tints of css #654BFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (101,75,255) #0000C8
- #775DFF (119,93,255) #775DFF
- #896FFF (137,111,255) #896FFF
- #9B81FF (155,129,255) #9B81FF
- #AD93FF (173,147,255) #AD93FF
- #BFA5FF (191,165,255) #BFA5FF
- #D1B7FF (209,183,255) #D1B7FF
- #E3C9FF (227,201,255) #E3C9FF
- #F5DBFF (245,219,255) #F5DBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF