Rgb 101,45,207 to Css #652DCF Color code html values
Css 652DCF Hex Color Code for rgb 101,45,207
Css Html color #652DCF Hex color conversions, schemes, palette, combination, mixer, to rgb 101,45,207 colour codes.
Div Background-color : #652DCF
.div{ background-color : #652DCF; }
html #652DCF color code
Text/Font color #652DCF
.text{ color : #652DCF; }
My text html color #652DCF hex color code
Border html color #652DCF hex color code
.border{ border:3px solid : #652DCF; }
My div border color
Outline hex color #652DCF
.outline{ outline:2px solid #652DCF; }
My text outline color #652DCF
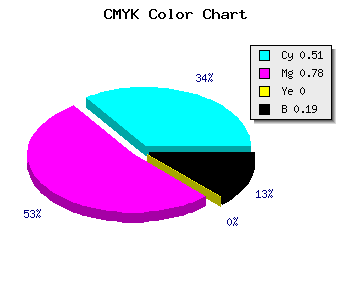
css #652DCF Color code html chart

|

|
css Text shadow : #652DCF color
.shadow{ text-shadow: 10px 10px 10px #652DCF; }
My text shadow
Css box shadow : #652DCF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#652DCF; }
My box shadow
Css Gradient html color #652DCF code
.gradient{ background-color:#652DCF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#652DCF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #652DCF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #652DCF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #652DCF 0%, #00000C 100%); background-image:linear-gradient(180deg, #652DCF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #652DCF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#652DCF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#652DCF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #652DCF Color code html values
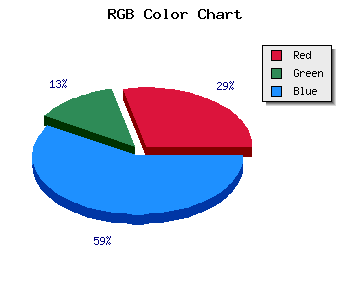
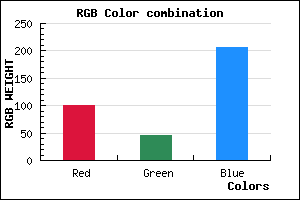
#652DCF hex color code has red green and blue "RGB color" in the proportion of 39.61% red, 17.65% green and 81.18% blue.
RGB percentage values corresponding to this are 101, 45, 207.
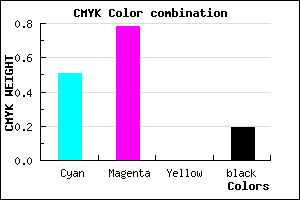
Html color #652DCF has 0% cyan, 0% magenta, 0% yellow and 48% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #652DCF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #652DCF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #652DCF Hex Color Conversion

|

|
CMYK Css #652DCF Color code combination mixer
RGB Css #652DCF Color Code Combination Mixer
Css #652DCF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #652DCF hex color
a{ color: #652DCF; }
css h1,h2,h3,h4,h5,h6 : #652DCF
h1,h2,h3,h4,h5,h6{ color: #652DCF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 101,45,207 Text color with hexadecimal code
Text font color is Rgb (101,45,207)
color css codes
Luminosity of css #652DCF hex color
- #0a0414 (656404) #0a0414
- #1f0e3e (2035262) #1f0e3e
- #331668 (3348072) #331668
- #482092 (4726930) #482092
- #5c29bb (6039995) #5c29bb
- #7642d6 (7750358) #7642d6
- #946bdf (9726943) #946bdf
- #b396e8 (11769576) #b396e8
- #d1bff1 (13746161) #d1bff1
- #f0eafa (15788794) #f0eafa
- lighter/Darker shades: Hex values:
- #652DCF (101,45,207) #652DCF
- #5314CA (83,20,202) #5314CA
- #4100C5 (65,0,197) #4100C5
- #2F00C0 (47,0,192) #2F00C0
- #1D00BB (29,0,187) #1D00BB
- #0B00B6 (11,0,182) #0B00B6
- #0000B1 (0,0,177) #0000B1
- #0000AC (0,0,172) #0000AC
- #0000A7 (0,0,167) #0000A7
- #0000A2 (0,0,162) #0000A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
Color Shades of css #652DCF hex color
Tints of css #652DCF hex color
- Darker/lighter shades: Hex color values:
- #000098 (101,45,207) #000098
- #773FE1 (119,63,225) #773FE1
- #8951F3 (137,81,243) #8951F3
- #9B63FF (155,99,255) #9B63FF
- #AD75FF (173,117,255) #AD75FF
- #BF87FF (191,135,255) #BF87FF
- #D199FF (209,153,255) #D199FF
- #E3ABFF (227,171,255) #E3ABFF
- #F5BDFF (245,189,255) #F5BDFF
- #FFCFFF (255,207,255) #FFCFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF