Rgb 101,15,191 to Css #650FBF Color code html values
Css 650FBF Hex Color Code for rgb 101,15,191
Css Html color #650FBF Hex color conversions, schemes, palette, combination, mixer, to rgb 101,15,191 colour codes.
Div Background-color : #650FBF
.div{ background-color : #650FBF; }
html #650FBF color code
Text/Font color #650FBF
.text{ color : #650FBF; }
My text html color #650FBF hex color code
Border html color #650FBF hex color code
.border{ border:3px solid : #650FBF; }
My div border color
Outline hex color #650FBF
.outline{ outline:2px solid #650FBF; }
My text outline color #650FBF
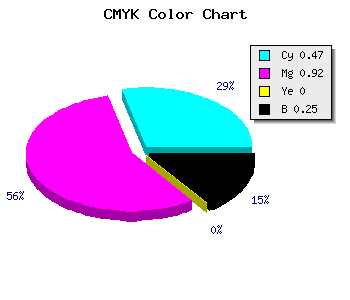
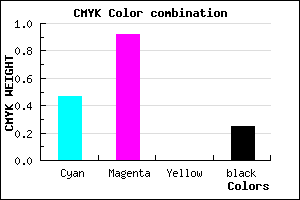
css #650FBF Color code html chart

|

|
css Text shadow : #650FBF color
.shadow{ text-shadow: 10px 10px 10px #650FBF; }
My text shadow
Css box shadow : #650FBF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#650FBF; }
My box shadow
Css Gradient html color #650FBF code
.gradient{ background-color:#650FBF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#650FBF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #650FBF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #650FBF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #650FBF 0%, #00000C 100%); background-image:linear-gradient(180deg, #650FBF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #650FBF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#650FBF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#650FBF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #650FBF Color code html values
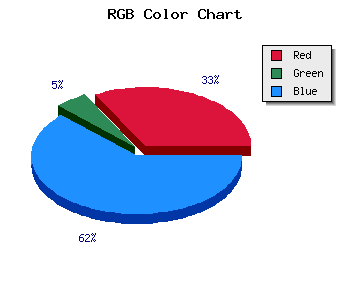
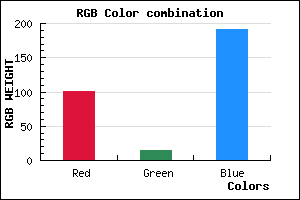
#650FBF hex color code has red green and blue "RGB color" in the proportion of 39.61% red, 5.88% green and 74.9% blue.
RGB percentage values corresponding to this are 101, 15, 191.
Html color #650FBF has 0% cyan, 0% magenta, 0% yellow and 64% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #650FBF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #650FBF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #650FBF Hex Color Conversion

|

|
CMYK Css #650FBF Color code combination mixer
RGB Css #650FBF Color Code Combination Mixer
Css #650FBF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #650FBF hex color
a{ color: #650FBF; }
css h1,h2,h3,h4,h5,h6 : #650FBF
h1,h2,h3,h4,h5,h6{ color: #650FBF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 101,15,191 Text color with hexadecimal code
Text font color is Rgb (101,15,191)
color css codes
Luminosity of css #650FBF hex color
- #0c0216 (786966) #0c0216
- #260646 (2491974) #260646
- #3e0975 (4065653) #3e0975
- #580da5 (5770661) #580da5
- #7111d3 (7410131) #7111d3
- #8b2aee (9120494) #8b2aee
- #a458f2 (10770674) #a458f2
- #be88f6 (12486902) #be88f6
- #d8b7f9 (14202873) #d8b7f9
- #f2e7fd (15919101) #f2e7fd
- lighter/Darker shades: Hex values:
- #650FBF (101,15,191) #650FBF
- #5300BA (83,0,186) #5300BA
- #4100B5 (65,0,181) #4100B5
- #2F00B0 (47,0,176) #2F00B0
- #1D00AB (29,0,171) #1D00AB
- #0B00A6 (11,0,166) #0B00A6
- #0000A1 (0,0,161) #0000A1
- #00009C (0,0,156) #00009C
- #000097 (0,0,151) #000097
- #000092 (0,0,146) #000092
- #00008D (0,0,141) #00008D
- #000088 (0,0,136) #000088
Color Shades of css #650FBF hex color
Tints of css #650FBF hex color
- Darker/lighter shades: Hex color values:
- #000088 (101,15,191) #000088
- #7721D1 (119,33,209) #7721D1
- #8933E3 (137,51,227) #8933E3
- #9B45F5 (155,69,245) #9B45F5
- #AD57FF (173,87,255) #AD57FF
- #BF69FF (191,105,255) #BF69FF
- #D17BFF (209,123,255) #D17BFF
- #E38DFF (227,141,255) #E38DFF
- #F59FFF (245,159,255) #F59FFF
- #FFB1FF (255,177,255) #FFB1FF
- #FFC3FF (255,195,255) #FFC3FF
- #FFD5FF (255,213,255) #FFD5FF