Rgb 245,116,186 to Css #F574BA Color code html values
Css F574BA Hex Color Code for rgb 245,116,186
Css Html color #F574BA Hex color conversions, schemes, palette, combination, mixer, to rgb 245,116,186 colour codes.
Div Background-color : #F574BA
.div{ background-color : #F574BA; }
html #F574BA color code
Text/Font color #F574BA
.text{ color : #F574BA; }
My text html color #F574BA hex color code
Border html color #F574BA hex color code
.border{ border:3px solid : #F574BA; }
My div border color
Outline hex color #F574BA
.outline{ outline:2px solid #F574BA; }
My text outline color #F574BA
css #F574BA Color code html chart

|

|
css Text shadow : #F574BA color
.shadow{ text-shadow: 10px 10px 10px #F574BA; }
My text shadow
Css box shadow : #F574BA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#F574BA; }
My box shadow
Css Gradient html color #F574BA code
.gradient{ background-color:#F574BA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#F574BA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #F574BA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #F574BA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #F574BA 0%, #00000C 100%); background-image:linear-gradient(180deg, #F574BA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #F574BA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#F574BA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#F574BA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #F574BA Color code html values
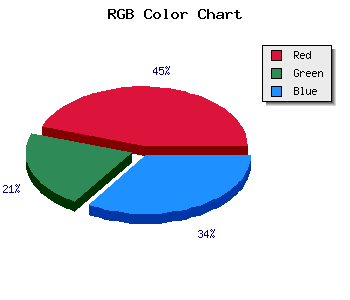
#F574BA hex color code has red green and blue "RGB color" in the proportion of 96.08% red, 45.49% green and 72.94% blue.
RGB percentage values corresponding to this are 245, 116, 186.
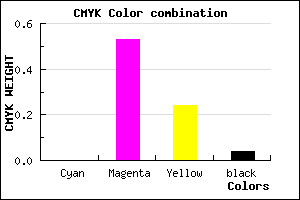
Html color #F574BA has 0% cyan, 0% magenta, 0% yellow and 10% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #F574BA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #F574BA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #F574BA Hex Color Conversion

|

|
CMYK Css #F574BA Color code combination mixer
RGB Css #F574BA Color Code Combination Mixer
Css #F574BA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #F574BA hex color
a{ color: #F574BA; }
css h1,h2,h3,h4,h5,h6 : #F574BA
h1,h2,h3,h4,h5,h6{ color: #F574BA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 245,116,186 Text color with hexadecimal code
Text font color is Rgb (245,116,186)
color css codes
Luminosity of css #F574BA hex color
- #16020c (1442316) #16020c
- #470527 (4654375) #470527
- #760841 (7735361) #760841
- #a60c5c (10882140) #a60c5c
- #d50f75 (13963125) #d50f75
- #f02890 (15739024) #f02890
- #f357a8 (15947688) #f357a8
- #f688c1 (16156865) #f688c1
- #fab6d9 (16430809) #fab6d9
- #fde7f2 (16639986) #fde7f2
- lighter/Darker shades: Hex values:
- #F574BA (245,116,186) #F574BA
- #E35BB5 (227,91,181) #E35BB5
- #D142B0 (209,66,176) #D142B0
- #BF29AB (191,41,171) #BF29AB
- #AD10A6 (173,16,166) #AD10A6
- #9B00A1 (155,0,161) #9B00A1
- #89009C (137,0,156) #89009C
- #770097 (119,0,151) #770097
- #650092 (101,0,146) #650092
- #53008D (83,0,141) #53008D
- #410088 (65,0,136) #410088
- #2F0083 (47,0,131) #2F0083
Color Shades of css #F574BA hex color
Tints of css #F574BA hex color
- Darker/lighter shades: Hex color values:
- #2F0083 (245,116,186) #2F0083
- #FF86CC (255,134,204) #FF86CC
- #FF98DE (255,152,222) #FF98DE
- #FFAAF0 (255,170,240) #FFAAF0
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF