Rgb 206,205,231 to Css #CECDE7 Color code html values
Css CECDE7 Hex Color Code for rgb 206,205,231
Css Html color #CECDE7 Hex color conversions, schemes, palette, combination, mixer, to rgb 206,205,231 colour codes.
Div Background-color : #CECDE7
.div{ background-color : #CECDE7; }
html #CECDE7 color code
Text/Font color #CECDE7
.text{ color : #CECDE7; }
My text html color #CECDE7 hex color code
Border html color #CECDE7 hex color code
.border{ border:3px solid : #CECDE7; }
My div border color
Outline hex color #CECDE7
.outline{ outline:2px solid #CECDE7; }
My text outline color #CECDE7
css #CECDE7 Color code html chart

|

|
css Text shadow : #CECDE7 color
.shadow{ text-shadow: 10px 10px 10px #CECDE7; }
My text shadow
Css box shadow : #CECDE7 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CECDE7; }
My box shadow
Css Gradient html color #CECDE7 code
.gradient{ background-color:#CECDE7; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CECDE7, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CECDE7 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CECDE7 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CECDE7 0%, #00000C 100%); background-image:linear-gradient(180deg, #CECDE7 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CECDE7 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CECDE7), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CECDE7; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CECDE7 Color code html values
#CECDE7 hex color code has red green and blue "RGB color" in the proportion of 80.78% red, 80.39% green and 90.59% blue.
RGB percentage values corresponding to this are 206, 205, 231.
Html color #CECDE7 has 0% cyan, 0% magenta, 0% yellow and 24% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CECDE7 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CECDE7 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CECDE7 Hex Color Conversion

|

|
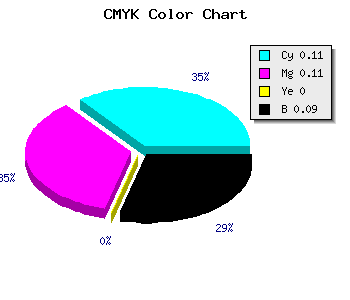
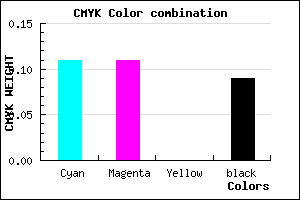
CMYK Css #CECDE7 Color code combination mixer
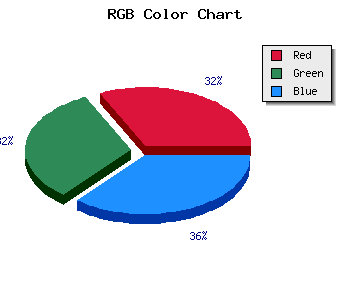
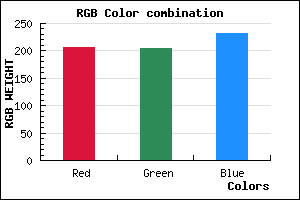
RGB Css #CECDE7 Color Code Combination Mixer
Css #CECDE7 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CECDE7 hex color
a{ color: #CECDE7; }
css h1,h2,h3,h4,h5,h6 : #CECDE7
h1,h2,h3,h4,h5,h6{ color: #CECDE7;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 206,205,231 Text color with hexadecimal code
Text font color is Rgb (206,205,231)
color css codes
Luminosity of css #CECDE7 hex color
- #080810 (526352) #080810
- #1a1933 (1710387) #1a1933
- #2b2955 (2828629) #2b2955
- #3d3a78 (4012664) #3d3a78
- #4e4a9a (5130906) #4e4a9a
- #6763b5 (6775733) #6763b5
- #8885c5 (8947141) #8885c5
- #aba8d6 (11249878) #aba8d6
- #cccae6 (13421286) #cccae6
- #eeedf7 (15658487) #eeedf7
- lighter/Darker shades: Hex values:
- #CECDE7 (206,205,231) #CECDE7
- #BCB4E2 (188,180,226) #BCB4E2
- #AA9BDD (170,155,221) #AA9BDD
- #9882D8 (152,130,216) #9882D8
- #8669D3 (134,105,211) #8669D3
- #7450CE (116,80,206) #7450CE
- #6237C9 (98,55,201) #6237C9
- #501EC4 (80,30,196) #501EC4
- #3E05BF (62,5,191) #3E05BF
- #2C00BA (44,0,186) #2C00BA
- #1A00B5 (26,0,181) #1A00B5
- #0800B0 (8,0,176) #0800B0
Color Shades of css #CECDE7 hex color
Tints of css #CECDE7 hex color
- Darker/lighter shades: Hex color values:
- #0800B0 (206,205,231) #0800B0
- #E0DFF9 (224,223,249) #E0DFF9
- #F2F1FF (242,241,255) #F2F1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF