Rgb 152,86,106 to Css #98566A Color code html values
Css 98566A Hex Color Code for rgb 152,86,106
Css Html color #98566A Hex color conversions, schemes, palette, combination, mixer, to rgb 152,86,106 colour codes.
Div Background-color : #98566A
.div{ background-color : #98566A; }
html #98566A color code
Text/Font color #98566A
.text{ color : #98566A; }
My text html color #98566A hex color code
Border html color #98566A hex color code
.border{ border:3px solid : #98566A; }
My div border color
Outline hex color #98566A
.outline{ outline:2px solid #98566A; }
My text outline color #98566A
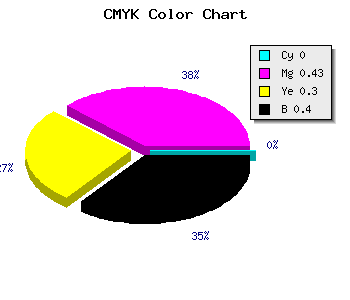
css #98566A Color code html chart

|

|
css Text shadow : #98566A color
.shadow{ text-shadow: 10px 10px 10px #98566A; }
My text shadow
Css box shadow : #98566A color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#98566A; }
My box shadow
Css Gradient html color #98566A code
.gradient{ background-color:#98566A; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#98566A, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #98566A 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #98566A 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #98566A 0%, #00000C 100%); background-image:linear-gradient(180deg, #98566A 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #98566A 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#98566A), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#98566A; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #98566A Color code html values
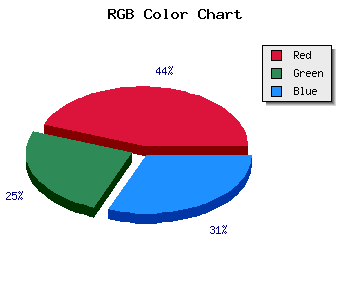
#98566A hex color code has red green and blue "RGB color" in the proportion of 59.61% red, 33.73% green and 41.57% blue.
RGB percentage values corresponding to this are 152, 86, 106.
Html color #98566A has 0% cyan, 0% magenta, 0% yellow and 103% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #98566A can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #98566A color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #98566A Hex Color Conversion

|

|
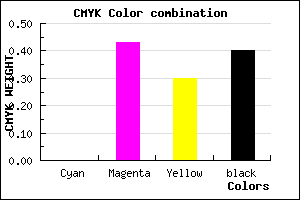
CMYK Css #98566A Color code combination mixer
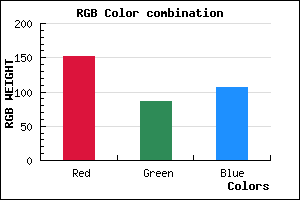
RGB Css #98566A Color Code Combination Mixer
Css #98566A Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #98566A hex color
a{ color: #98566A; }
css h1,h2,h3,h4,h5,h6 : #98566A
h1,h2,h3,h4,h5,h6{ color: #98566A;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 152,86,106 Text color with hexadecimal code
Text font color is Rgb (152,86,106)
color css codes
Luminosity of css #98566A hex color
- #0f090b (985355) #0f090b
- #311b21 (3218209) #311b21
- #512d37 (5319991) #512d37
- #72404e (7487566) #72404e
- #925264 (9589348) #925264
- #ac6c7e (11299966) #ac6c7e
- #be8c9a (12487834) #be8c9a
- #d1adb7 (13741495) #d1adb7
- #e3cdd3 (14929363) #e3cdd3
- #f6eef0 (16183024) #f6eef0
- lighter/Darker shades: Hex values:
- #98566A (152,86,106) #98566A
- #863D65 (134,61,101) #863D65
- #742460 (116,36,96) #742460
- #620B5B (98,11,91) #620B5B
- #500056 (80,0,86) #500056
- #3E0051 (62,0,81) #3E0051
- #2C004C (44,0,76) #2C004C
- #1A0047 (26,0,71) #1A0047
- #080042 (8,0,66) #080042
- #00003D (0,0,61) #00003D
- #000038 (0,0,56) #000038
- #000033 (0,0,51) #000033
Color Shades of css #98566A hex color
Tints of css #98566A hex color
- Darker/lighter shades: Hex color values:
- #000033 (152,86,106) #000033
- #AA687C (170,104,124) #AA687C
- #BC7A8E (188,122,142) #BC7A8E
- #CE8CA0 (206,140,160) #CE8CA0
- #E09EB2 (224,158,178) #E09EB2
- #F2B0C4 (242,176,196) #F2B0C4
- #FFC2D6 (255,194,214) #FFC2D6
- #FFD4E8 (255,212,232) #FFD4E8
- #FFE6FA (255,230,250) #FFE6FA
- #FFF8FF (255,248,255) #FFF8FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF